Írtunk már elemzést az egér történelmétől kezdve a monitorok kialakulásán keresztül egészen a Windows dobozainak...
Írtunk már elemzést az egér történelmétől kezdve a monitorok kialakulásán keresztül egészen a Windows dobozainak fejlődéséig.
A webdizájn azonban mindeddig kimaradt, és nem véletlenül, hiszen kényes téma ez. Az első és legfontosabb kérdés egy ilyen elemzés esetében: vajon mikortól nevezhetünk valamit „dizájnnak”, külön szakmának (művészetnek), és mikor van az a pont, amikor még csak a funkcionális felületekről van szó? Vajon a fehér alapon fekete betűk két-hasábra tördelése már dizájn? Amikor még nem volt lehetőség arra sem, hogy a weboldalakba képeket ágyazzanak be, nem lehetett variálni a háttérszínnel, sőt a betűtípusokkal/méretekkel sem: az akkor készült oldalak vajon már a „webdizájn” kategóriába esnek?
A legegyszerűbb megoldást választjuk: ebben az áttekintésben minden elkészült weboldal a „webdizájn” kategóriába fog esni, egészen a net kialakulásától kezdve. Lássuk csak a tényeket és az adatokat: hogyan alakultak a weboldalak (és megjelenésük), a hőskortól napjainkig!
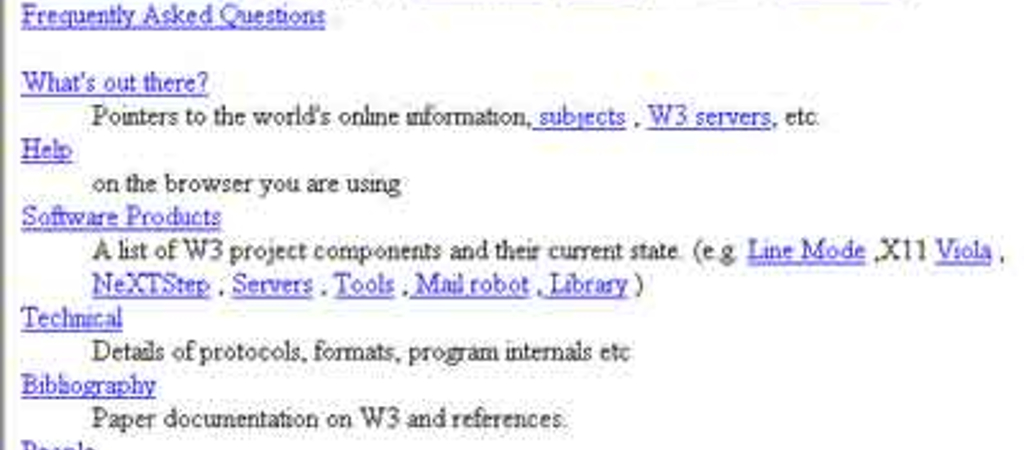
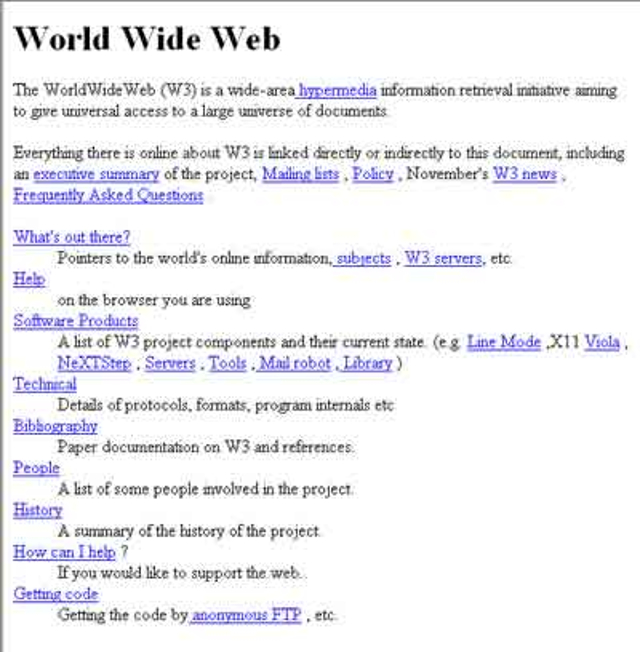
A világ első weboldalát 1991-ben publikálta Tim Berners Lee. Tartalmát tekintve a webről szólt, egyfajta „mi is az a web?” ismertető volt, pár linkkel. A kilencvenes évek elején a weboldalak két dolgot tartalmazhattak: szöveget és linkeket, azaz hyperlinket – apropó, hogy ki találta fel a linket, az is egy érdekes kérdés…

Dizájnról talán kicsit túlzás volna még beszélni, de mint a mellékelt képernyőképen is látszik, túl sok variációs lehetőség nem volt. Az oldalak ugyan már ekkor is HTML nyelven íródtak (és azóta is), a megvalósítás azonban kimerült az ún. „single column text based” elrendezésben, ami magyar nyelven annyit tesz, hogy ömlesztett szöveg van az oldalon, mindenféle formázás nélkül. Képekről és dinamikus elemekről ekkoriban még álmodni sem mertek. A HTML legelső verziója, 20 utasítást tartalmazott; érdekes, hogy ebből a húszból tizenhárom a mai napig (HTML4) létezik.

A kilencvenes évek közepére, (1995, november 24 – HTML 2.0) a W3 bevezette a képeket és táblázatokat (table) a HTML nyelvbe: lehetővé vált a kicsit komolyabb formázás. Megjelentek az image mapek és a formok is (utóbbiak adatbevitelre szolgálnak, és a mai napig használjuk őket). A legnépszerűbb új utasítás azonban a táblázat lett. Bár a „table” definíciók eredeti célja adattáblázatok megjelenítése volt, az élelmes és ügyes programozók gyorsan rájöttek, hogy az utasítás segítségével már lehetséges a többoszlopos, szépen tördelt oldalak előállítása, sőt a navigációs felületeket is „táblázatokkal hekkelték” az oldalakba (pl. menük, dobozok stb.) A megoldás inkább kényszer-megoldás volt, sok helyen átláthatatlanná és nagyméretűvé tette a kódot, alternatíva azonban nem igazán volt.

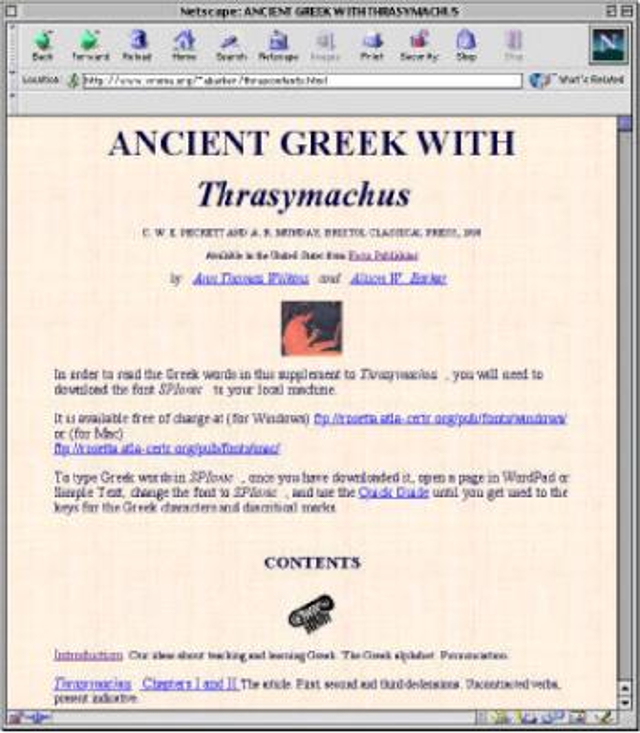
A kilencvenes évek végére (1997, HTML 3.2) a táblázatmánia a közben érkező új HTML-specifikációkkal együtt már elég látványos oldalak készítését tette lehetővé. Megjelentek a háttérképek, a táblázatokba helyezett háttérképek, és divatba jött az oldalak „slice” (darabolás) technikával készítése. Szintén ebben az időszakban megjelent még egy újabb HTML metódus: a frame, azaz a keret (1997, HTML 4.0) Eredeti célja az volt, hogy az oldal elemeit elválassza egymástól (pl. a navigációt és a kontentet), de persze az élelmes fejlesztők ezt is a végletekig hekkelték.

Megjelentek az egypixeles „láthatatlan” keretek, bennük mindenféle varázslatokkal (redirect, mérőkód stb.), voltak „frame a frame-ben” megoldások, és persze rengeteg hibalehetőség. A frame esetében ugyanis mindig külön „targetben” kellett megadni, hogy melyik linket melyik keretbe töltse az oldal, ha volt pár száz belső link és pár száz kifelé mutató link egy oldalon, akkor bizony mókás hibákkal találkozhatott a netező (pl. véletlenül a menünek helyt adó keretbe töltött tartalom vagy külső weboldal).
Bár a flash (akkor még Macromedia Flash és nem Adobe!) már 1996-ban megjelent, még jó pár év kellett ahhoz, hogy igazán elterjedjen. Bár előbb népszerűbb lett volna, akkor ugyanis a következő korszakot nem kellett volna átélnünk…
A kilencvenes évek végén/ezredforduló elején (1999, HTML 4.01) ugyanis elszaporodtak az online „pár klikk és kész” weboldalkészítők, (pl. Geocities, Angelfire) és a WYSWYG szoftverek is, ennek köszönhetően eljött a net ízléstelen korszaka. Az előbb említett flasht még nem támogatták sem a szoftverek, sem az online „site-builderek”. Támogattak viszont ezer más dizájn elemet… (sajnos). Boldog-boldogtalan weboldalakat készített, és mivel ekkor már lehetőség volt GIF animációk elhelyezésére is, a káosz és az ízléstelenség korlátok nélkül teljesedhetett ki a weben.

Megjelentek a grafikus számlálók (counter) – értelmük nem sok volt, viszont pörögtek, forogtak, csillogtak, sőt néha klattyogtak és zenéltek is. GIF animációk garmadája integetet a weboldalakról… Volt itt a képernyőn keresztül-kasul szaladgáló kiskutya, télen javascript hóeseés, amitől nem lehetett olvasni, cserébe viszont megfájdult tőle az ember feje, nyáron animált koktélospoharak vagy éppen lufik. Sőt sokszor még a navigációs elemek, menük is izgő-mozgó GIF animációk voltak, nem is beszélve az akkoriban szinte kötelező elemről, a „háromdében” forgó postaládákról a „write us” menüpont helyén. Ha ez nem lett volna elég, elterjedtek a mozgó szövegek is – a HTML ekkor már alkalmas volt scrollozó vagy éppen villogó (blink) szövegek elhelyezésére. A végeredmény: minden weboldal izgett, mozgott, villogott, forgott.

Közben szerencsére kezdett teret nyerni a flash is: megjelentek az első oldalak, ahol már ötvözték a táblázatokat/kereteket és a flasht is. A 2000-es évek közepén még nem igazán terjedtek el a teljes flash-oldalak, de már megjelentek a flash-menük, sőt ekkor jött divatba az ún. „flash-splash”, ami az igazi weboldal előtt található intro-oldal volt, legtöbbször a cég izgő-mozgó flash logójával, és egy „enter” gombbal az oldalra való bejutáshoz. Jó példa arra, hogy mire nem érdemes használni a flasht…

Szerencsére 2000-ben megérkezett a CSS, (Cascading Style Sheets) és egy csapásra az őskorba küldte vissza a táblázatokat és a „slice” alapú weboldal -dizájnolást. A CSS tervezése során a legfontosabb szempont az volt, hogy elkülönítsék a dokumentumok struktúráját (amelyet HTML vagy egy hasonló leíró nyelvben lehet megadni) a dokumentum megjelenésétől (melyet CSS-sel lehet megadni). Így végre kettévált a tartalom és a forma, és sok elemző szerint igazából csak innen érdemes datálni a „webdizájn” műfajt és szakmát, minden ami előtte volt inkább programozás és „hekkelés”. Sokat segített a CSS népszerűségének, hogy 2000-ben megjelent az Internet Explorer 5, az egyetlen akkori böngésző, amely 99%-ban támogatta a CSS1 szabványokat (a többi böngésző ekkor még nem is „látta” a CSS-t.)
Napjainkra már szinte minden korlát elhárult a formázás és az elegáns, letisztult (vagy éppen szuperbonyolult) oldalak készítése elől. Nincs szükség keretekre, táblázatokba helyezett menüpontokra és GIF animációkra. A CSS biztosítja a formát, a javascript/PHP a dinamizmust, a flash pedig az interaktivitást és a multimédiát. A jövő most már a hordozható eszközök esetében alkalmazott webdizájnról fog szólni.

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!