A weboldakak készítésére és fejlesztésére vonatkozó „aranyszabályokat” minden fejlesztő és dizájner ismeri.
A weboldakak készítésére és fejlesztésére vonatkozó „aranyszabályokat” minden fejlesztő és dizájner ismeri. De vajon tényleg annyira jók a szakmai közösség által alkotott és legtöbbször netes szájhagyomány útján terjedő szabályok és tanácsok? Esetleg már idejétmúltak? Megpróbáljuk lerántani a leplet a leggyakoribb tévhitekről – lássuk mennyire használhatók a webfejlesztés aranyszabályai! Írásunk alapjául az idei AEA konferencián előadott elemzéseket (Eric Meyer, Aaron Walter) használjuk.
Böngészőpiaci részesedés
Eric Meyer, a web-szabványok guruja, meglepő nyilatkozattal állt elő: „Hogy az internetezők összessége százalékra lebontva milyen böngészőt és képernyőfelbontást használ? Nos, az nem érdekel. Engem csak az érdekel, hogy az én oldalamat látogatók milyen böngészőt és felbontást használnak”
Ezzel a mondattal Eric rögtön bele is rúgott egy nagyot a webfejlesztő és dizájner hallgatóságba, hiszen hosszú évek óta mindenki a böngésző/egyéb statisztikákat figyeli: milyen böngészőt használnak az emberek a világon, mekkora felbontásban, miből van a legtöbb, mire érdemes figyelni a fejlesztés során? Meyer példának egyik legutóbbi ügyfelét hozta fel, ahol kiderült: a szóban forgó oldalt látogatók 14%-a Internet Explorer 5.01-es verziót használ – ez az adat egyenesen ellentmond a globális böngésző statisztikáknak, egy fejlesztő azonban nem teheti meg, hogy nem vesz tudomást erről a tényről.

Felmerül tehát a kérdés: lehet, hogy a hosszú évek óta követett alapszabályok nem is annyira használhatók, mint hittük? Lássuk…
A három klikkes szabály
Ezt a szabály évek óta hallgatjuk, sőt a legmenőbb webdizájner-iskolákban bele is verik az emberbe. A szabály lényege: egy weboldal sem lehet olyan bonyolult, hogy maximum három klikkelésből ne tudjon a néző visszanavigálni a főoldalra (home). Ez a navigációra vonatkozó kitétel szinte logikus, minek bonyolítsuk túl a dolgot, és főleg minek „ijesszük” el a látogatót oldalunkról? Andy Budd (Clearleft) szerint, a három klikkes szabály az egyik legnagyobb webdizájnt-tévhit.
„Az egész szabály egy nevetséges túlegyszerűsítés eredménye. Valóban nincs szükség átláthatatlan és bonyolult navigációra egy oldalon, azonban valaki, valahol előállt a hármas számmal (három klikk), mi pedig megettük. Nevetséges. Legyen egyszerű az oldal, de nem dől össze a világ, ha négyet, esetleg ötöt kell klikkelni, hogy visszanavigáljunk a főoldalra. Ne a hármas szám, hanem az oldal szerkezete és tartalma határozza meg a navigációt. Minden oldal más és más. Szerencsére, különben unalmas lenne a web.”

Andy az ún. „hetes navigáció” elképzeléssel szemben is szkeptikus. „Egy felmérés kimutatta, hogy az emberek rövid távú memóriája maximum hét darab „valamit” tud tárolni. Ebből vontuk le a következtetést, hogy az internetezők többsége hét menüpontnál többet nem képes figyelni/kezelni és fejben tartani. A rövid távú memóriának azonban semmi köze a navigációs menüpontokhoz, ideje tehát elfelejteni a mágikus hetes számot is, a hármassal együtt.”
Az öt másodperces (egyes források szerint három másodperces) szabály
Ha egy internetező betéved az oldalunkra, akkor öt másodperc alatt eldönti, hogy érdemes-e ott maradnia és tovább böngésznie, vagy elnavigál, és soha nem jön vissza többet. Nagyjából így szól a dizájnerek és webfejlesztők körében, a Szent Grálnak kijáró áhítattal emlegetett és hivatkozott szabály – sokan nem is öt, hanem három másodpercet emlegetnek. A szabály alapja egy ősrégi, 2000-ben készített webes tanulmány és felmérés, amelyben azt vizsgálták, milyen gyorsan „gondolják meg magukat” a netezők, mennyi idő kell hozzá, hogy egy oldalt megítéljenek. Ha nem nyeri meg a tetszésüket öt (vagy három) másodperc alatt, akkor elnavigálnak.
Martin Cajzer: „… hajlamosak vagyunk elfelejteni, hogy eltelt tíz év. Felnőtt az internetezők egy új generációja, de az öregebbek is fejlődtek, továbbléptek. A felhasználók napjainkban jóval megfontoltabbak, tudatosabbak. Ha olyan témát találnak, ami kifejezetten érdekli őket, akkor hajlamosak elnézni akár a szörnyű dizájnt vagy a kezelhetetlen navigációt is, ha cserébe ahhoz a tartalomhoz jutnak, amit tudatosan keresnek.”

Tom Muller (Kleber): „…a legtöbb megrendelő, sőt dizájner is még mindig azt hiszi, hogy a felhasználók utálják a görgetősávot, így úgy vélik, minden fontos információt az ún. mágikus vonalra (a képernyőn görgetés nélkül látható felület – a szerk.) kell elhelyezni. Ha ehhez még hozzávesszük, hogy a legtöbb megrendelő túlbiztosítja magát, és 800x600-as felbontásban kéri az oldalt, a végeredmény egy apró, túlzsúfolt kocka, navigációs és dizájn rémálom. Nem szeretik a felhasználók a görgetősávot? Nos, lehet, hogy tíz éve nem szerették, De az már régen volt: most már görgetősáv van a mobilon, a digitális TV-n és a játékkonzolokban is. Ideje továbblépni. Jó példát mutatnak erre a blogok: napjainkban minden blog kb. a végtelenségig görgethető lefelé, ennek ellenére semmi problémájuk nincs a nézettséggel vagy a navigációval. A szúfoltság helyett, inkább vezessük rá a felhasználót, hogy érdemes görgetni. Ha nem használják a görgetést, az nem a gördítősáv hibája, hanem a miénk.”
„Valószínűleg azért nem gördítenek, mert nincs semmi érdekes odalenn” – teszi hozzá vállát megvonva Muller, alapos derültséget okozva a hallgatóság soraiban.
Használhatóság mindenekfelett
Cennyd Bowles (Clearleft) – „ez a mítosz a Jakob Nielsen useitjával indult, de említhetném a craiglistet is. Sokan a mai napig etalonként tekintenek a useitre, mint abszolút funkcionális, használható és példaértékű oldalra. Szerintem úgy néz ki, mintha egy színvak készítette volna. A használhatóság és egyszerűség nem zárhatja ki az esztétikumot vagy az újszerű megoldásokat.”

Bowles tovább fejtegeti, hogy az utóbbi tíz évben a használhatóság a legfontosabb szempontok közül lejjebb került a prioritási listán, legalábbis a felhasználók szemében. Továbbra is elvárják, hogy egy oldal könnyen kezelhető és átlátható legyen, újabban azonban már azt is igénylik, hogy szép legyen és egyedi, figyelemfelkeltő és színes. „A funkcionalitás és egyszerűség napjainkban már nem elegendő, a látogatói igények megváltoztak. Ha valaki azzal jön nekünk, hogy a funkcionalitás és a dizájn nem fér össze, csak mutassuk meg neki a mint.com-ot vagy a Campaignmonitort.” – sorolja a példákat Bowles.
Új ablakok
„A felhasználó rákattint egy linkre – vajon új böngészőablakban jelenjen meg a tartalom, így megtartjuk az eredeti oldalt, de használhatatlanná tesszük a „back” gombot, és megzavarjuk a felhasználót… vagy változzon a tartalom, így viszont eltűnik hőn szeretett oldalunk, és megkockáztatjuk, hogy a néző elnavigál?”
A Cognifide szekértője szerint az egyik legvitatottabb terület a webfejlesztés terén az egyszerűnek tűnő, ám sok kérdést felvető „új ablakok nyitása” probléma.
„Régebben divatos volt új ablakban nyitogatni a tartalmat, mondván, a néző így nem navigál el a főoldalról, ráadásul könnyen visszajuthat hozzánk egyszerű ablakváltással. Innen ered a mítosz, hogy ha az oldalunkról kifelé (más weboldalakra mutató link – a szerk.) linkelünk, akkor azt mindig új ablakban tegyük. Ez az elképzelés csak egyvalamire jó: felidegesíti a felhasználót, aki nem érti, miért működött eddig a vissza gomb, és most miért nem? Ráadásul ösztönösen a szóban forgó gombot fogja keresni, ha vissza akar térni hozzánk – a gomb azonban nem fog működni. Ha pedig nem akar visszatérni, akkor az idegesíti fel, hogy ott maradt az oldalunkat tartalmazó ablak a háttérben. Remek szabály – többet árt, mint használ.

Persze van eset, amikor szükség van az új ablakra: PDF vagy egyéb mini alkalmazások megnyitásához, esetleg nagyon nagyméretű képek/fotók megtekintéséhez. De az alapszintű navigáció során az új ablak többet árt, mint használ.”
CSS mítoszok
Meyer szerint a dizájnerek legtöbbje egyáltalán nem arra használja a CSS-t, amire kellene. Példaként azt hozza fel, hogy az ügyes dizájnerek/fejlesztők szinte mindenre képesek CSS-ben, egérérzékeny menük, grafika használata nélkül készített ún. „lekerekített” konténerek, mindenféle beúszó/lecsúszó/megjelenő/villogó rétegek (layer), képekre és képekbe helyezett képek… A felhozott példák fantasztikusak és látványosak. Meyer azonban rámutat: a CSS eredeti célja a szöveg formázása, annak könnyebb olvashatósága érdekében – a CSS lenne a „híd”, ami a nyomtatott olvasmány és a képernyőn látható szöveg közötti határvonalakat elmossa, segíti a képernyős olvasást. „Ha jobban megnézzük, nagyon kevés dizájner használja azokat a funkciókat, amelyek segítségével a képernyőn látható szöveg olvashatóbb vagy ízlésesebb lenne. A tervezők egyfajta játékszernek tekintik a CSS-t, amivel saját álmaikat élhetik ki, és mire megvan a csillogó-villogó, technikai CSS-bravúr, már senkit sem érdekel, hogy az oldalon a szöveg olvasása fárasztja a szemet…”
Meyer példának azokat a (nagyon egyszerű) CSS utasításokat hozza fel, amelyekkel a betűk vagy a szavak közötti távolságot lehet beállítani, vagy a betűtípusok kiválasztásának fontosságát, ugyanis ezzel is „könyvszerű”, könnyen olvasható hatást lehet elérni.
Nathan Thompson (Engage Group) - „Minden dizájnernek az első feladata kellene hogy legyen a CSS line-height (sorok közötti távolság – a szerk.) érték megduplázása, hogy olvashatóbb oldal legyen a végeredmény. Nincs rosszabb, mint egymásra folyó, apró betűs, zsúfolt szövegblokkokat bogarászni a képernyőn”
Ne használj JavaScriptet!
A Cognifide fejlesztői a JavaScript mellett teszik le voksukat: „köztudott, hogy sok felhasználónak nincs alapból engedélyezve a JavaScript. Ez azonban nem jelenti azt, hogy a JavaScript kikerülhető, vagy nem lenne használható. A JavaScript a modern böngészők és fejlesztések egyik központi eleme – a mi reakciónk a mostanában divatos JavaScript kikapcsolásra az legyen, hogy olyan oldalakat fejlesztünk, amelyek JavaScripttel és a nélkül is tökéletesen működnek.”
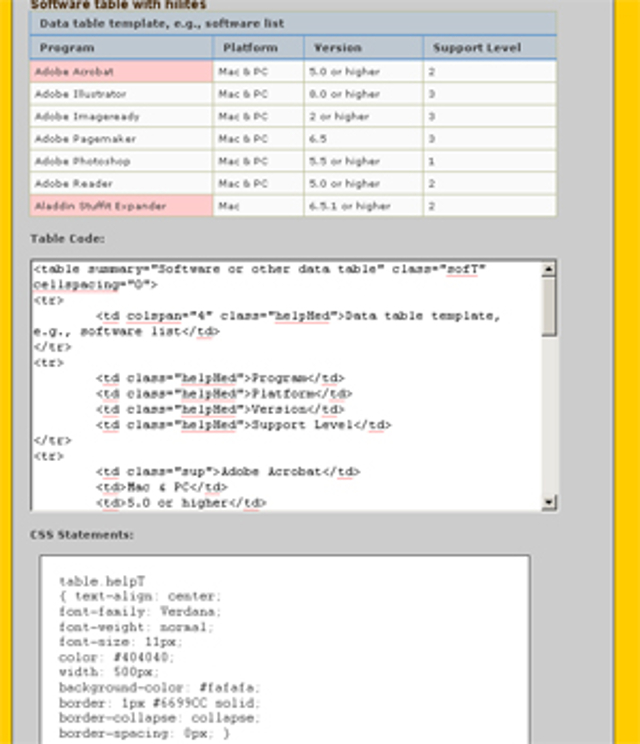
Soha ne használj táblázatot!
A CSS elterjedésével került a köztudatba ez a divatos, dizájnerek között „menő” elképzelés, miszerint ne használjunk többet hagyományos HTML táblázatokat, hiszen CSS-ben elegánsabban és szebben megoldható mindez, ráadásul kevesebb kóddal és jóval kompatibilisebben. Meyer szerint ez nevetséges: „ha valaki száz darab DIV utasítással akar megjeleníteni egy táblázatot,mutatván, hogy ő mekkora CSS-varázsló: csak tessék, de ne feledjük a táblázat utasítás pontosan arra való amit a neve is mutat: táblázatok készítésére. Miért ne használjuk arra, amire való?”

A Flash nem szükséges
Sebastian Zarzycki (Congifide) „A legnagyobb tévhit, hogy a Flash azért nem jó, mert lassítja az oldalt és eszi a sávszélességet. Az irritáló és igénytelen Flash reklámok esetében ez igaz is lehet – egy jól megírt, kompakt Flash-elem vagy oldal azonban teljesen életképes, és még hosszú évekig az is lesz. Ha valaki nagyon Flah-ellenes, csak emlékeztessük arra, hogy Flash nélkül nem jöhetett volna létre Youtube – a Flash tehát nem az ördög műve, sőt…”
Tartalom nélküli mockup
A „mockup” azaz az arculatterv a dizájnerek által megálmodott egyik első verzió, még nem is weboldal, csak kép. A hagyományos iskola szerint, a megrendelő leadja elképzelésit, majd a dizájner úgynevezett „dummy” tartalommal megtöltött arculattervet készít. Sebastian Zarzycki – „…oké, néhány durva vázlatot lehet így készíteni. A web fejlődésével, a rengeteg webkettes és egyéb interaktív funkció megjelenésével azonban a megjelenés és a tartalom immár szoros egységet alkot. Nem lehet – és nem is érdemes – addig eltervezni oldalunk kinézetét, amíg nem tudjuk konkrétan, hogy milyen tartalomra és funkciókra lesz szükség. Néhány éve még működött a tartalom nélküli mockupok gyártása, manapság azonban folyamatos egyeztetésre van szükség. Hiába tervezek egy látványos keresődobozt, ha kiderül, hogy lesz fölötte egy egérérzékeny overlay, amely azután minden tízedik klikkelésnél belezavar/eltakarja az én csinos kis keresődobozomat. Tisztában kell lennünk a funkciókkal és azok működésével, és a konkrét tartalommal is. Nem kezdhetsz el oldalt tervezni addig, amíg nem tudsz mindent annak tartalmáról és funkcióiról.”
A Paypal egy e-commerce megoldás
Marc Peter (Idle): „Ha ügyfeleidnek a Paypalt ajánlod e-commerce megoldásként, akkor félrevezeted őket. A Paypal egy remek dolog, de semmi köze az igazi online értékesítéshez. Az igazán hatásos megoldások ügynökségeken keresztül képzelhetők el: hitelkártya-kezelés, affiliate programok és 100%-os tracking. Shopping Basket (bevásárlókosár) integrálás és procuct display – a Paypal rengeteg dologra nem alkalmas, ne keverjük össze a valódi e-commerce-megoldásokkal.”
[Források: AEA konferencia, Techradar]

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!