Bár Photoshop-rovatunk már így is roskadozik a különböző tutorialoktól és leírásoktól, az utóbbi években főleg a...
Bár Photoshop-rovatunk már így is roskadozik a különböző tutorialoktól és leírásoktól, az utóbbi években főleg a kezdőknek szánt, egyszerű, ám látványos trükkökre koncentráltunk. Legutóbb tettünk egy kis kirándulást a komolyabb, mondhatni „nehezebb” technikák világába: olyan eljárásokat és tippeket mutattunk, amelyekkel ritkán vagy sohasem találkozunk a tutorial-oldalakon. Ezek profik által használt megoldások, és egészen egyszerűen azért nem találhatók meg a neten (vagy csak nehezen), mivel online tanfolyamokon és webináriumokon osztogatják őket, kemény dollárokért. A sok pozitív visszajelzés (és építő jellegű kritika) felbátorított minket annyira, hogy sorozatot kreáljunk ebből az elképzelésből. Jöjjenek az újabb „titkos” trükkök és technikák! (Az illusztrációnak használt képeket ezúttal is az SXC.hu ingyenesen használható képeiből válogattuk). Az itt leírt trükkök Photoshop CS3-tól kezdve minden verzióban működnek.
Gradient map kiemelés
Kezdjük bemelegítésnek egy viszonylag egyszerű trükkel. Mi a teendő, ha a képen/fotón ki akarunk emelni egy-egy részletet? Nos, több megoldás is van, az egyik legegyszerűbb a gradient map. A használatával könnyen elérhető, hogy a néző figyelme (szeme) oda irányuljon, ahová mi szeretnénk. Nincs más dolgunk, mint betölteni a szóban forgó fotót, kitalálni, hogy melyik részletre szeretnénk felhívni a figyelmet. A most következő képen felül láthatjuk az eredeti fotót, alatta pedig a gradient map segítségével módosított verziót.

Jól látható, hogy az alsó fotón a kép központi témája (a hölgy) szinte mágnesként vonzza a szemet. Pedig valójában semmit nem csináltunk, csak rákerült egy kis gradient. Lássuk, hogyan!
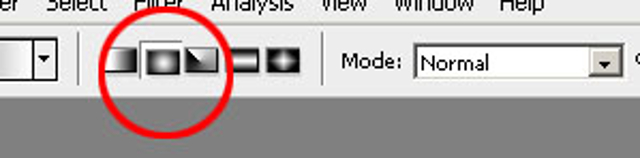
A trükk egyszerű: csak készítsünk egy új réteget (layer) a fotó felett, majd a típusát állítsuk „overlay”-re (magyar Photoshopban talán „átfedés”). Ha ez megvan, akkor nyomjuk meg a D betűt, ezzel is bebiztosítva magunkat, hogy a paletta visszaáll az alapbeállítás szerinti fekete-fehér színekre. Most válasszuk ki a gradient (színátmenet) eszközt (a G betűt megnyomva rögtön előjön), és a felső eszköztárban válasszuk ki a fekete-fehér átmenetet (lásd kép).

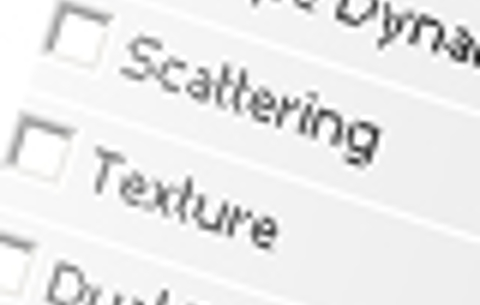
Az átmenet típusának adjunk meg „radial”-t (körkörös), ez a második apró ikon a típusok közül.

Nincs más hátra, mint húzni egy vonalat a képen – a legegyszerűbb, ha ott kezdjük, ahová nem akarunk hangsúlyt tenni, és arrafelé húzzuk a vonalat, ahová a néző szemét irányítani akarjuk (persze közben tartsuk lenyomva a bal egérgombot).

Ha nem sikerül elsőre elérni a kívánt hatást, akkor sincs gond, csak kezdjük elölről (az új gradient mindig felülírja a régit). Némi gyakorlást igényel a dolog, de bele lehet jönni. Családi fotókra, de akár tájképekre is használható.
Depth-fog
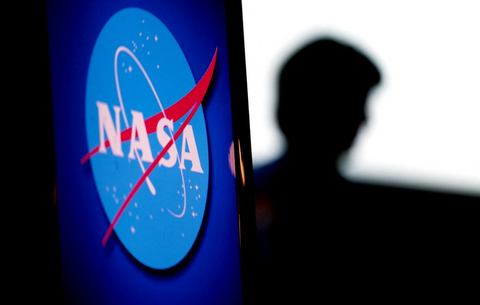
Sajnos nem igazán lehet honosítani a kifejezést, talán „mélység-köd” lehetne, ha nem hangzana olyan bután. A kifejezés a 3D animációs szakmából került át Photoshop- és 2D grafika-berkekbe. A Depth-fog tulajdonképpen nem más, mint a szemünktől távolabb eső tárgyak és objektumok „kivilágítása” vagy „ködbe helyezése”. Ez így leírva nem túl érthető, ezért lássunk most egy példaképet: az effektus szándékosan van eltúlozva, hogy jobban érzékelhető legyen a különbség. (kép kredit: Dreamlight – Mood Master).

A hatás jól látható, a d-fog használatára azért van szükség, mivel az emberi szem (és a szórt napfény, meg még ezer más tényező) együttesen valóban ezt a hatást kelti: ha valami a távolban van, ott az árnyékok tompábbak, a színek alulszaturáltak. Az „igazi” d-fog jól látható ezen a fotón: a távolban levő hegyek világosabbak, az árnyékok nem annyira feketék, a színek pedig kevésbé élesek. Sajnos fotókon csak akkor jön elő, ha valami valóban nagyon messze van.

A fényképezőgépek nem ugyanúgy működnek, mint az emberi szem, és akkor még nem is beszéltünk a több képből összepakolt Photoshop-montázsokról. Éppen ezért fordulhat elő, hogy sokszor a manipulált/renderelt képeken és montázsokon azt is ugyanolyan élesen/színesen látjuk, ami távolabb van a szemünktől, mint ami a szemünk előtt van. Szerencsére viszonylag könnyen segíthetünk ezen, és szimulálhatjuk a depth-fog hatást, némi rétegtechnika és egy kis maszkolás segítségével.
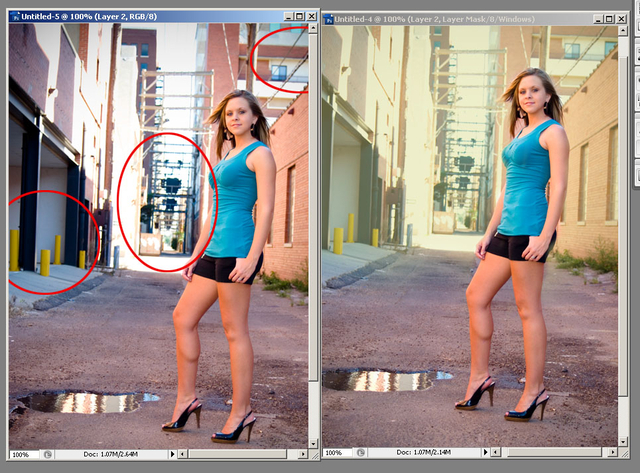
Lássunk ismét egy összehasonlítást! Az effektus újra el van túlozva kicsit, hogy jobban látható legyen. „Élesben” ennyire sok nem kell belőle azért…

Az eredeti fotó a bal oldalon látható – bár a fotó remek, a háttérében található dolgok, annak ellenére, hogy szemünktől jóval távolabb vannak, ugyanolyan színesek, harsányak, mint az előtérben látható hölgy. Ez eléggé elvonja a figyelmet a modellről. Ezen a kellemetlen hatáson a fókusz, mélységélesség, sőt az utólag a képre manipulált mélységélesség sem segít. (Ez utóbbival kapcsolatos leírásunk itt olvasható). Marad a köd!
A létrehozása egyszerű: ismét készítsünk egy réteget a kép felett, majd fessük be feketére (vagy bármilyen színre, nincs jelentősége).
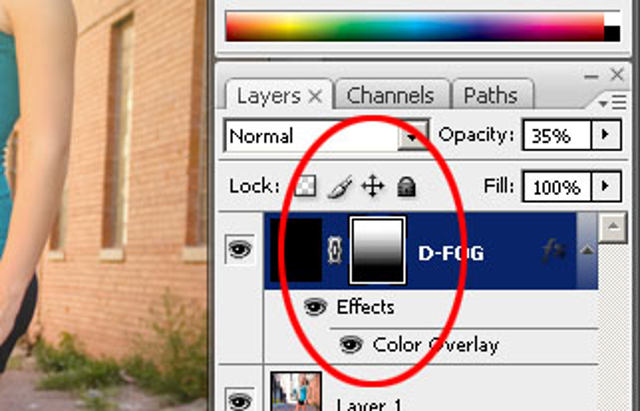
Az új réteg átlátszóságát (opacity) vegyük lejjebb, valahol 50% és 25% között jó lesz (fotótól függően). Minél erősebb és több ködöt akarunk, annál magasabb opacity értékre lesz szükség. Most adjunk hozzá egy maszkot ehhez a réteghez, erre később szükség lesz. De előbb a szín! Ezt a „color overlay” segítségével adjuk hozzá, azért, hogy később bármikor tudjuk változtatni, és persze rögtön lássuk is a hatást, amikor válogatunk a színek között. Csak kattintsunk duplán a rétegre, és válasszuk a „color overlay”-t a rétegstílusok közül.

Adjunk meg egy színt, de milyet? Nos, általában valamilyen sárgás/fehéres szín beválik – sajnos ezt szemre kell megtippelnünk, hiszen függ a fotó színeitől, a fényviszonyoktól stb. Alapszabály azonban, hogy a d-fog (akárcsak a sima, hagyományos köd), nem teljesen fehér. Gondoljunk arra, hogy az árnyékok sem teljesen feketék (bár Photoshopban van, a természetben tulajdonképpen nincs abszolút fehér és fekete szín), és ugyanez a helyzet a köd esetében is.
Ha megvan a megfelelő szín, akkor nincs más hátra, mint maszkolni kicsit, hiszen mi most az egész képre helyeztük a ködöt, márpedig nekünk perspektívában van rá szükség: a szemünktől távolabb van köd, a szemünkhöz közel nincsen.

Persze ehhez nem kell három dimenzió, ugyanezt a hatást érjük el, ha felülről-lefelé „elhalványítjuk” a ködöt. Ehhez először megint a jól ismert színátmenet eszközt kell használunk a ködréteg mellé létrehozott maszkon – jelen esetben linear-ra állítva, ismét fekete-fehér átmenetet húzunk,értelemszerűen felülről-lefelé.

Nem vagyunk azonban még készen: így ugyanis a köd sajnos rajta van a modellen is (márpedig ő a szemünkhöz közel van), nincs más hátra, mint fogni az ecsetet, és fekete színnel rárajzolgatni a maszkon a modellre, így eltűnik róla a köd.

Készen is vagyunk! A color overlay színének átállításával és az opacity babrálásával további érdekes hatásokat érhetünk el, sőt egy kattintással változtathatjuk a kép hangulatát, anélkül, hogy a modellről elvonnánk a figyelmet.

Persze ha igazi ködöt akarunk készíteni, akkor azt is megtehetjük ugyanígy: csak annyi a teendő, hogy viszonylag magas (60-80%) opacityvel, és majdnem-fehér, nagyon világosszürke színnel dolgozunk.

Kellemes kísérletezést mindenkinek. Sorozatunk következő részében olyan csúnya nevű eljárásokkal foglalkozunk, mint a multi-texturázás és a Photoshop-shaderek.

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!