Hagyjuk most a közmondásokat, és térjünk vissza eredeti témánkhoz: hogyan készítsünk Photoshopban optikai csalódást...
Hagyjuk most a közmondásokat, és térjünk vissza eredeti témánkhoz: hogyan készítsünk Photoshopban optikai csalódást, azaz hogyan csapjuk be a szemet? Nos, a megoldás egyszerűbb, mint hinnénk: a legismertebb optikai trükköket nagyon egyszerű előállítani, bármilyen grafikus szoftverrel (nem muszáj Photoshopot használnunk).
Első példának nézzük meg a legismertebb, „színtévesztős” trükkök egyikét. Aki nem ismerné ezeket: a dolog lényege, hogy szemünk és agyunk „hibásan” fogja értelmezni a látott képet, így nem azt a színt látjuk, ami a valóságban a képen található, esetleg színátmenetet látunk ott, ahol nincs is. Ellentétben a papíron megrajzolt trükkökkel, ha grafikus szoftverben dobunk össze egy-egy ilyet, rögtön le is ellenőrizhetjük a színkódot/palettát, ha esetleg nem hinnénk a szemünknek.

A legegyszerűbb, ha készítünk egy üres képet, majd erre ráteszünk egy színátmenetet (gradient), legyen mondjuk sötétszürke (például #3b3b3b) és világosszürke (#c0c0c0) átmenet. Az átmenet haladjon oldalra (tehát ne fentről le, vagy fordítva), hogy jobbról-balra, vagy balról-jobbra készítjük, az mindegy. Ha megvan jelöljünk ki egy téglalapot a kép közepén, és fessük be (fill) szürkével, aminek árnyalata a gradient két szürkéje „között” van, legyen mondjuk #787878.
Készen is vagyunk: ahogy kifestettük a téglalapot láthatjuk is a trükköt: annak ellenére, hogy csak egy színnel töltöttük ki a téglalapot, szemünk úgy látja, mintha színátmenet lenne benne. A trükk működik bármilyen színnel, nem muszáj szürkével dolgoznunk. A trükk magyarázata roppant egyszerű: szemünk ugyan képes érzékelni bármennyi színt, agyunk azonban már nem képes elkülöníteni a nagyon finom árnyalatokat, így automatikusan színátmenetet „képzel” a téglalapra is, mondhatni az egyszerűbb megoldást választja (tulajdonképpen az alapkép színátmenetét vetíti ki inverzben a téglalapra is). Ha az elkészült képet lekonvertáljuk 256 színűre (image/mode/indexed color) máris eltűnik az optikai csalódás: ha nem tizenhatmillió, csak 256 színnel dolgozunk, agyunk már képes a kép helyes értelmezésére.

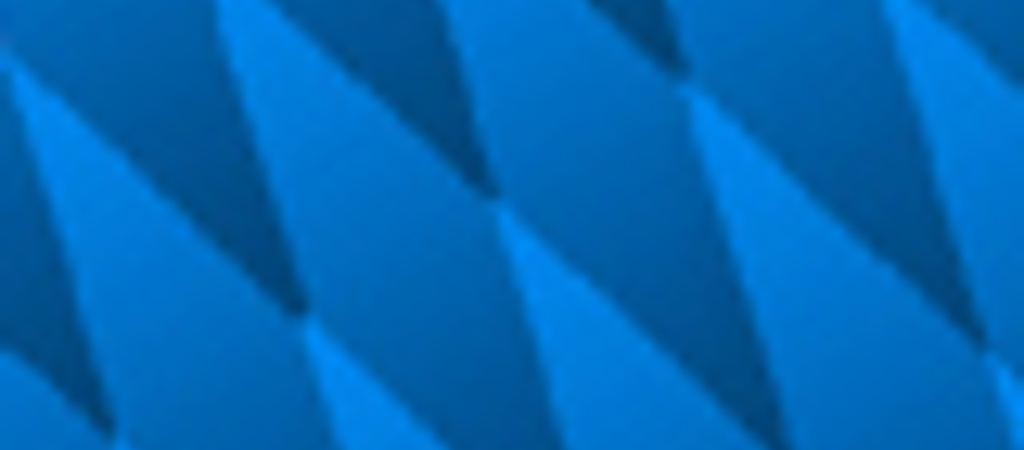
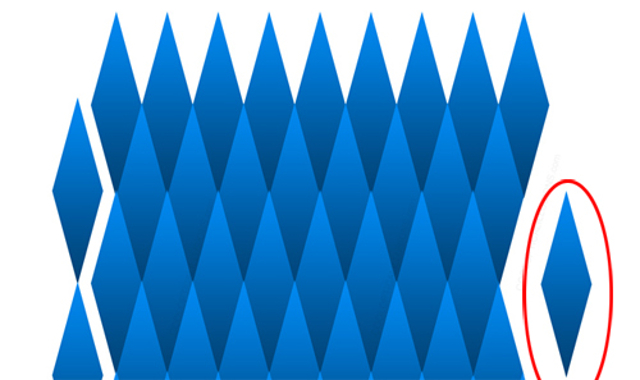
Ugyanezen az elven alapuló, ám jóval látványosabb érzéki csalódást (vagy akár látványos háttérképet) készíthetünk a következő módon: készítsünk egy rombuszt, majd töltsük ki egy színátmenettel: ismét használjuk ugyanannak a színnek két árnyalatát (példánkban világoskék-sötétkék.) Nincs más dolgunk, mint kijelölni az elkészült rombuszt, készíteni egy nagyméretű üres dokumentumot (legyen mondjuk fehér alapszínű), majd elkezdhetjük „bekopizni” a rombuszokat. Figyeljünk arra, hogy a rombuszok legyenek összeillesztve: csak pakoljuk őket össze, mint egy egyszerű puzzle-t. Az első pár darab elkészülte után máris látni fogjuk az érzéki csalódást: ezek a rombuszok különböző színűek! Pedig nem! És mégis… A trükk magyarázata ugyanaz mint a szürke téglalap esetében: 256 színűre konvertálva itt is „helyreáll” a kép.

Még izgalmasabb, ha mozgó háttérképeket készítünk, melyek tulajdonképpen állóképek! Persze lehet azzal érvelni, hogy minek, hiszen készítünk egy animált GIF-et és akkor minden trükk nélkül mozogni fog a kép… Valójában ezek a képek másképpen „mozognak”, mint az igazi animációk, mondhatni jóval látványosabbak (és sok esetben émelyítők).

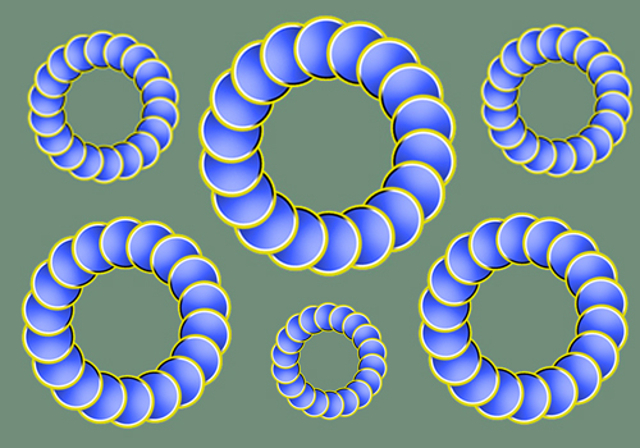
A legegyszerűbb ilyen háttérképet úgy tudjuk összedobni, ha készítünk egy kör alakú kijelölést, majd ezt kifestjük egy kis színátmenettel (mindegy milyen színeket használunk). Ha van kedvünk és időnk, még csinosítgathatjuk is a kört, egy kis outline, drop-shadow, nincs jelentőség,e a végeredményen nem változtat. Ha készen vagyunk, használjuk megint a rombuszoknál alkalmazott trükköt: tegyük vágólapra a kört, készítsünk egy új, üres, lehetőleg nagyméretű képet, és kezdjük el rápakolgatni a köröket. Tegyük ezt úgy, hogy a sok kis kör egy nagyobb kört formázzon. Készítsünk belőle többet. Ha nem is rögtön, de a kép felénél már érezni fogjuk, hogy ez bizony „mozog”. Nagyon látványos háttérképet tudunk így összedobni, percek alatt. Ha esetleg úgy látnánk, hogy ez bizony nem mozog, csak fókuszáljuk szemünket az egyik körről, a másikra: az fog mozogni, amelyiket periférikus látásunk segítségével érzékeljük.
Nem gond ha eleinte állóképnek látjuk: bámuljuk a képet pár másodpercig, és mozogni fog.

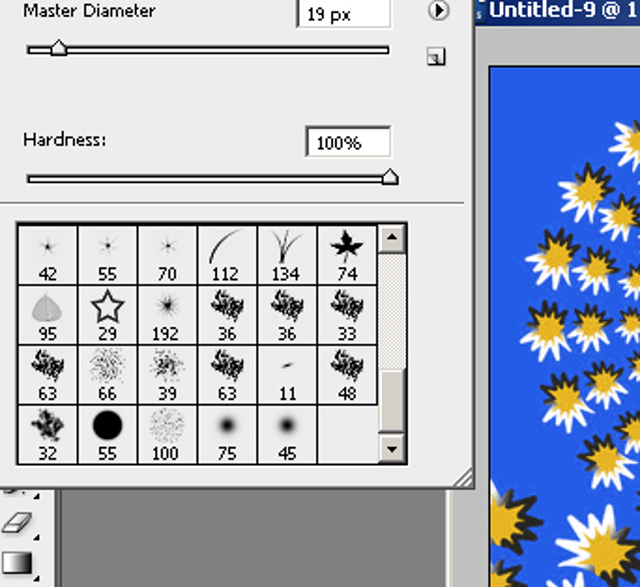
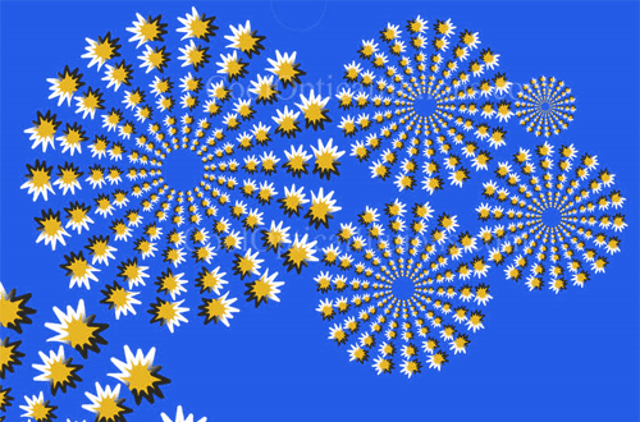
Ha még mindig nem mozog (nem mindenkinek egyforma ám a szeme és az agya sem!), akkor sem kell elkeserednünk: csináljuk meg ugyanezt, de használjunk egy bonyolultabb ecsetet (brush), például csillagot, madárkát, vagy bármilyen alakzatot (a Photoshopban jó párat találhatunk ezekből az ecset-szekcióban). Minél bonyolultabb az alakzat, annál inkább „mozogni” fog a kép.

Ha végképp émelyítő hatást akarunk elérni, akkor a legjobb, ha kis oválisokat (kávészemeket) készítünk, majd ezeket a Photoshop grid segítségével egyforma távolságra elhelyezgetjük. (Elég babra munka…) A képre rakott „szemeket” aztán egyesével forgassuk el 30 fokkal. Ha egy függőleges sorral készen vagyunk, át is másolhatjuk a következő sorba, de nagyon fontos, hogy a move (mozgatás) eszközzel toljuk el az új sort egy „babszemmel” feljebb.

És így tovább, amíg meg nem telik a kép. A kép garantáltan mozogni fog. További, még hihetetlenebb optikai csalódások ebben a cikkünkben találhatók.
Végezetül itt egy apró video, az egyik leghihetetlenebb optikai csalódással, jól példázza mennyire nem igaz a mondás, miszerint “hiszem ha látom…”

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!