1.
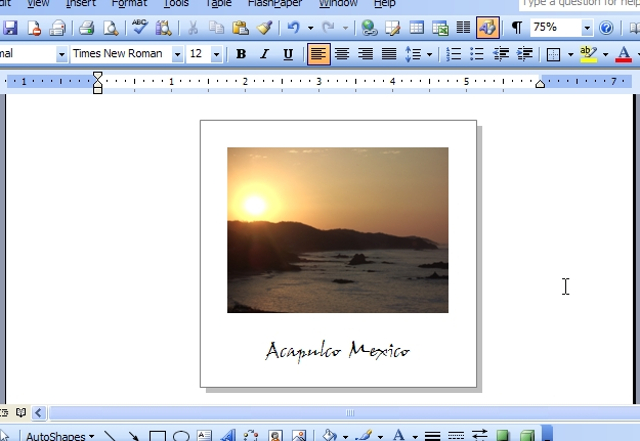
1. Rajzoljunk egy téglalapot - a rajzolás eszköztáron válasszuk a téglalap opciót. Tartsuk lenyomva a bal egérgombot és készítsünk egy téglalapot (mindegy a méret, később úgyis átméretezzük.)
2. A főmenüből válasszuk a beszúrás/kép/fájlból opciót. Válasszuk ki a fotót és nyomjuk meg a "beszúrás" gombot. Most válasszuk a rajzolás eszköztáron a "szövegdoboz" opciót, és keszítsünk egy szövegdobozt a kép alatt (a kereten belül persze). A bal egérgombbal mozgathatjuk és méretezhetjük ezt a szövegdobozt.
3. Gépeljük bele a kép címét, majd válasszunk egy szép betűtípust - ez a példában a "John Handy LET", de bármilyen hasonló true-type betű megteszi. Ha nincs ilyesmink csak látogassunk el az 1001freefonts.com címre, itt rengeteg ingyenes betűtípust tölthetünk le.
4. Válasszuk ki a szöveget, és formázzuk középre (középre zárás).
5. Klikkeljünk duplán a szövegdoboz szélére és válasszuk a színek, vonalak lehetőséget. A kitöltés-nél válasszuk a "nincs kitöltés"-t a legördülő menüből, ugyanitt a vonal alatt válasszuk a "nincs vonal" lehetőséget. Zárjuk be ezt az ablakot (OK).
6. Válasszuk az első lépésben létrehozott téglalapot, és igazítsuk/méretezzük a kép köré. Ha megvagyunk jelöljük ki a kész téglalapot (bal klikk a szélén). A rajzolás eszköztáron válasszuk az "árnyék stílusa" opciót, és a lehetőségekből jelöljük ki az "árnyékstílus 6"-ot. Készen is vagyunk!



 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!