A Shrink the Web segítségével kis nézőképeket lehet létrehozni egy tetszőleges weboldal pillanatnyi állapotáról.
A Shrink the Web segítségével kis nézőképeket lehet létrehozni egy tetszőleges weboldal pillanatnyi állapotáról. A Google is hasonló megoldást használ a nemrég bevezetett Instant Previews szolgáltatásánál, amikor a keresés eredmény listáján egy-egy hivatkozás fölé mozgatott egér egy felugró ablakban megmutatja, hogyan is néz ki az adott weboldal.
Ha saját blogunkban vagy weboldalunkon mi is létre szeretnénk hozni ilyen kis nézőképeket, akkor nincs más dolgunk, mint bejelentkezni a Shrink the Web ingyenes vagy a fizetős változatára. Ez utóbbira csak professzionális felhasználás estén van szükség, ha nem akarunk havonta 5000-nél több képet generáltatni és kisméretű weboldal képekre van csak szükségünk, akkor előfizetés nélkül is használhatjuk a szolgáltatást.

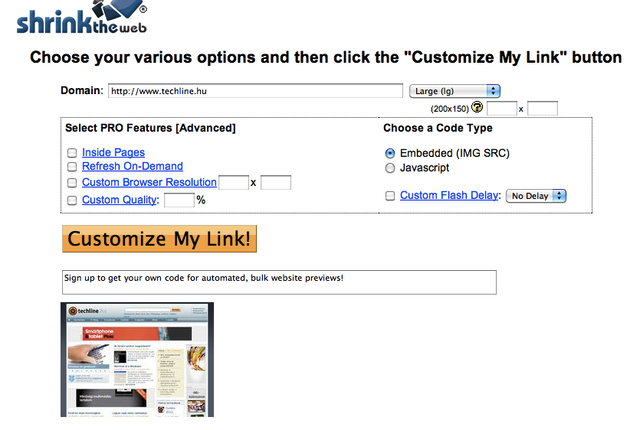
A főoldal Get Started linkjére kattintva megadhatjuk annak a weboldalnak az URL címét, amiről “felvételt” akarunk készíteni. Itt lehet beállítani, hogy mekkora nézőképre lesz szükségünk, és kiválaszthatjuk, hogy milyen típusú (Embeddded, Javascript vagy Flash) legyen a weboldalunkba ágyazható kód. Szintén itt lehet kiválasztani a fizetős, PRO változathoz tartozó lehetőségeket: egyedi méretek, egyedi felbontás, teljes weboldal kép és frissítési mód.

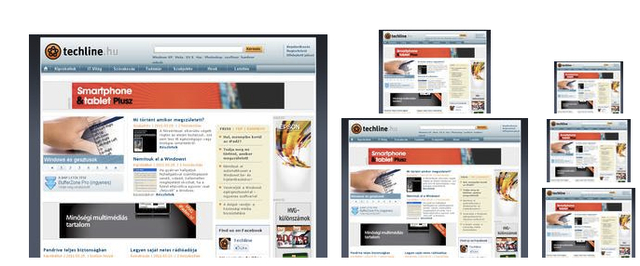
Az ingyenes változat esetén időnként egy kicsit várni kell a képekre, de folyamatosan láthatjuk, hogy még hány kérés várakozik előttünk a sorban. Ez a várakozási idő azonban a legzsúfoltabb időszakban sem több 30-60 másodpercnél. Egyszerre több, hat különböző méretű statikus képet fogunk kapni, amit elmenthetünk és beilleszthetünk az oldalunkba. Ha regisztráltunk a szolgáltatásra, akkor a valós idejű nézőkép generálásához szükséges kódot is megkapjuk.
 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!