Na jó, a stopperóra csak vicc volt, és nem is elég pontos.
Na jó, a stopperóra csak vicc volt, és nem is elég pontos. Szerkesztőségünkben (és olvasóink között is) évek óta folyik a vita arról, hogy melyik böngésző a leggyorsabb. Vannak Opera-hívőink, csapatunk Macintosh felhasználói természetesen Safari-mániások, és persze a legtöbben a Firefoxra fogadnak. A vitákat megelégeltük, és elhatároztuk, hogy most bizony lemérünk mindent, amit csak a tudomány mai állása szerint lehet, majd az adatokat táblázatokban összesítjük. Lássuk, milyen virtuális stopperórákat használtunk!
Először is természetesen a jó öreg Resource Monitort, hogy lássuk, mi történik a gépben. A JavaScriptek sebességének méréséhez az általánosan elfogadott SunSpidert használtuk. A válaszidőket, reszponzivitást és JQuery sebességet a SlickSpeed mérte.

Az internetoldalak „letöltési” sebességét a Numion StopWatch segítségével mértük meg, bár gyorsan hozzátesszük, hogy ezek az adatok a sávszélességtől, terheltségtől, a szerver elérésétől, az időjárástól kezdve a pápa hangulatáig ezer tényezőtől függnek. De sajnos egyelőre nincsen jobb módszer ennek mérésére. Mindenesetre a Numion adatait nem árt némi fenntartással kezelni majd. A CSS-el kapcsolatos mérésekhez a CSS-rendering Benchmarkot használtuk.
A tesztgép pontos adatai: Intel Core Duo 2,33 MHz, 4 GB RAM, Windows Vista 32 bit. Internet-elérésünk sebessége a teszt alatt: 31,18 Mbps lefelé, 56,13 Mbps felfelé, ping 3ms, 5 MB MP3 letöltés átlag 2 mp, 35 MB videó letöltése átlag 9 mp, 800 MB film letöltése átlag 3 perc. A tesztgépen a stressz teszt miatt a mérések közben a háttérben futott a SunSpider, egy Total Commander és egy Winamp. Az összes böngésző gyorsítótára/sütik/egyebek értelemszerűen ürítve voltak a teszt előtt.
És most jöjjenek az eredmények: az összes pillanatnyilag elérhető böngészőt vizsgáltuk, mégpedig a legutolsó stabil verziószámmal rendelkező változatokat (béta, pre-build, RC, unstable, stb, kizárva).
Lássuk először a hagyományos (a tipikusan „amire mindenki kíváncsi”) grafikont: egy adott oldal letöltése úgy, hogy előzőleg nem volt a gyorsítótárban (cache). A célpontnak használt oldal a cnn.com volt, ami viszonylag leterhelt, de ugyanakkor impozáns mennyiségű vas dorombol a szerverparkjukban, szóval olyan jó átlagos. Az eredmények másodpercben értendőek, a méréshez a Numion StopWatch és egy mezei stopperóra szolgált alapul.

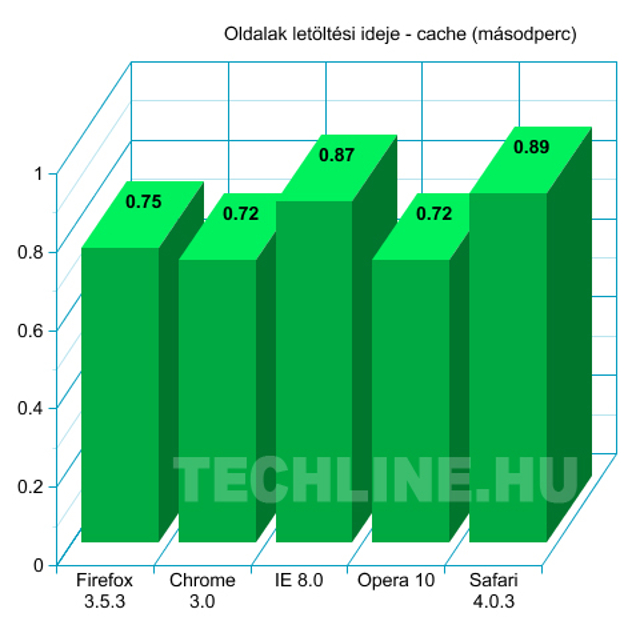
Második mérésünk szinte ugyanaz, mint az első: csak éppen már egyszer megtekintettük a cnn.com-ot, lássuk, hogyan teljesítenek a böngészők, most, hogy már a cache is rendelkezésükre áll. Másodpercben.

Harmadik mérésünk már jóval érdekesebb és objektívebb is: míg a sebesség, mint a bevezetőben már említettük, ezer tényezőtől is függ, a JavaScriptek végrehajtásának sebessége már jóval megfoghatóbb. A SunSpider adatai milliszekundumban értendők. Mielőtt valaki megörülne az Internet Explorer hatalmas tornyának, gyorsan szögezzük le: ezen a grafikonon az alacsonyabb érték a jobb.

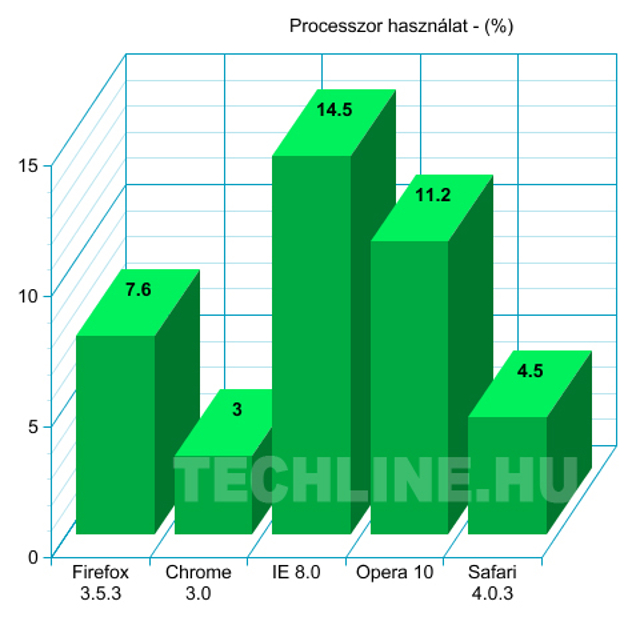
Processzorhasználat! Az a bizonyos tényező, ami évek óta megosztja a netezőket, főleg az elhíresült Firefox CPU-bug miatt, ami van akinél jelentkezik, van akinél nem (röviden: néha a Firefox a processzor 90%-át is kihasználja, majd visszaugrik normálra, így tüskéket produkál a teljesítményben). Szerencsére a legújabb Firefoxot használva Vista alatt, mi már nem találkoztunk ezzel a jelenséggel (pedig hivatalosan még nem is foltozta ezt meg a Mozilla), így a mérést ez nem befolyásolta. Az adatok százalékban értendőek, a teszt alatt a háttérben (stressz teszt) a bevezetőben már említett alkalmazások futottak még, hogy aktivitást is szimuláljunk.

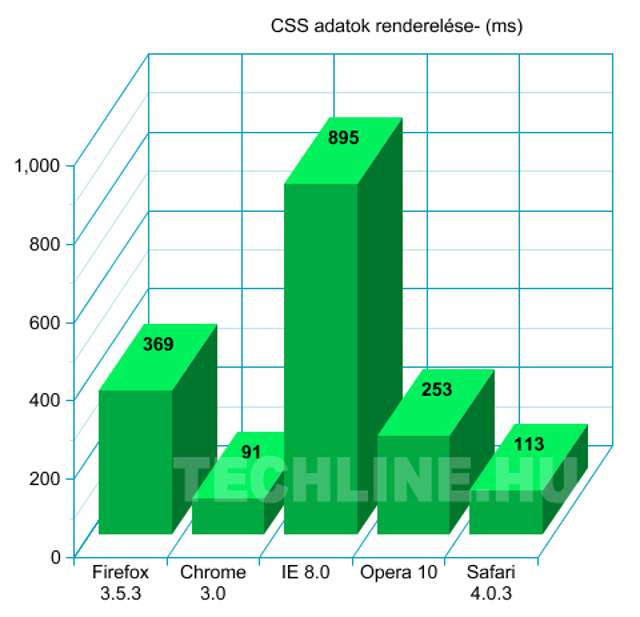
Ki érdekel a CSS renderelési sebesség? - kérdezi az átlagfelhasználó, egyáltalán nem jogosan. Napjainkban a CSS ugyanis minden oldal alapja, az internet alfája és ómegája: így egyáltalán nem mindegy, hogy a böngészőnk milyen sebességgel hajtja végre és jeleníti meg a CSS utasításokat, komponenseket és rétegeket. Az adatok milliszekundumban értendőek.

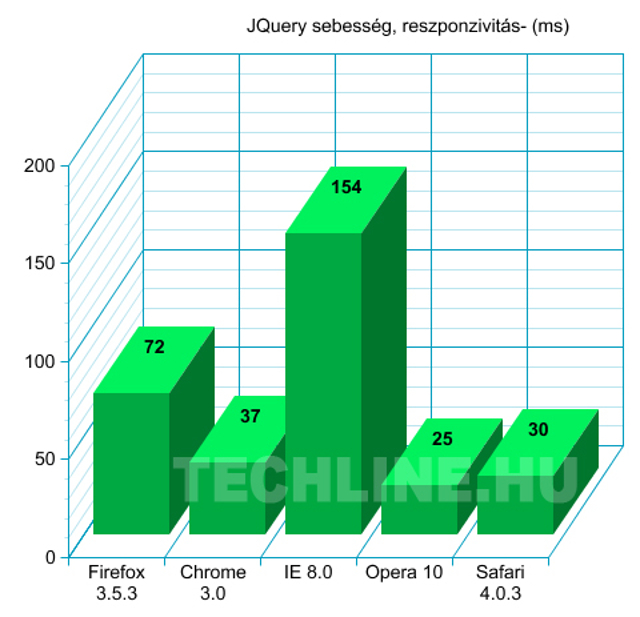
Ebben a táblázatban a hivatalosan DOM Selection Speednek nevezett mérés található. Röviden és tömören: a legtöbb webkettes oldalon találunk olyan interaktív elemeket, ahol ez az érték igenis számít.

Tesztünket összesítve az eredmény meglepő: mindannyian a Firefoxra fogadtunk volna, ám a tűzróka csak a második helyen végzett: a Chrome 3.0.195 legnagyobb meglepetésünkre győztesként került ki az összesítésből. Sőt, a Safari is kellemes meglepetéssel szolgált: összesítésben osztozik a második helyen a Firefoxszal.
Az Opera most a harmadik helyen végzett, ami szintén meglepő, hiszen „érzésre” a világ leggyorsabb böngészője. A tesztek alapján azonban mégsem. Mielőtt azonban az Opera-rajongók leharapják virtuális fejünket, gyorsan vonjuk le a konklúziót: ezek a mérések, másik konfiguráción, más internetkapcsolattal, melegebb/hidegebb szobában, frissen telepített Vistával (vagy esetleg XP-vel) biztosan más eredményt adnak, mint ami most nálunk látható.
Maradjunk tehát abban, hogy a Nagy Böngésző Sebességteszt segítségével kiderítettük melyik a legjobb böngésző: a mi gépünkön, nekünk. És hogy a kedves olvasónak melyik a legjobb? Nos, azt már nem a mi dolgunk eldönteni, de reméljük tudtuk segíteni táblázatainkkal a döntést. Ha pedig valaki saját magának szeretné egyszerűen és gyorsan lemérni, mennyire gyors a böngészője, akkor érdemes az Acid tesztet vagy a Peacekeeper-t használni.

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!