Ezek a fülek remek találmányok: az újonnan megnyitott weboldalak nem zsúfolják...
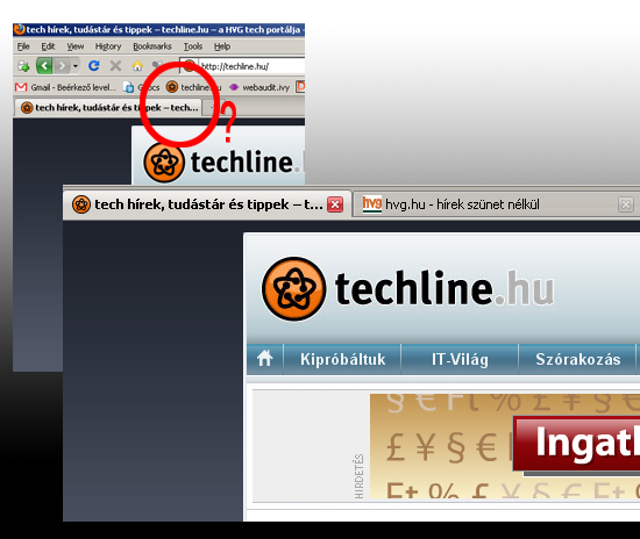
Ezek a fülek remek találmányok: az újonnan megnyitott weboldalak nem zsúfolják tele a rendszert újabbnál-újabb Firefox ablakokkal, csak egy apó fület kapunk a cím mező alatt (vagy fölött) az oldal nevével. A funkció tehát szuper (át is vette az Internet Explorer), sajnos azonban a fülek mérete igaz dinamikus, de akkor is: ha (felbontástól függően) megnyitunk párat, akkor előbb utóbb betelik a „tabbed browsing” által használt sáv. Túl sok fül megnyitásakor a Firefox eleinte csak próbálja „összenyomni” a füleket, de azután feladja, és egyszerűen „letolja” a képernyőről a „felesleget”. Ez pedig nem jó.
Szerencsére egy egyszerű trükkel tetszés szerint átállíthatjuk ezt a funkciót! Csak írjuk be a böngésző címsorába, hogy about:config, majd a megjelenő listában keressük meg a következő paramétert:
browser.tabs.tabMinWidth - default/integer/100
Ennek a változónak az értéke alapesetben 100, azaz 100 pixel: ekkorára „nyomja össze” a böngésző a füleket, ha betelik a sáv. A 100 pixel azonban elég sok, csak kattintsunk duplán az értékre, és máris módosíthatjuk, ahogy nekünk megfelel. Ha nullát írunk ide, akkor teljesen kikapcsoljuk a funkciót.

Ha esetleg nagyon zavarna, hogy a legújabb Firefox-ban, ellentétben az előző verziókkal már nem tudjuk bezárni az első (vagy az egyetlen) fület, akkor egy másik trükkhöz kell folyamodnunk. (Az első fülön, nincs bezárás opció, tulajdonképpen egy Firefox 3.5 bug).
A megoldás viszonylag egyszerű: amiíg a Mozilla javítja a hibát, addig installáljuk ezt a style-t, majd az about:config menüben állítsuk a browser.tabs.closeWindowWithLastTab értékét „false”-ra (alapbeállításban „true”).

Haladóknak: ha nem akarunk csak ezért egy külön stílust használni, akkor bármilyen Firefox-theme-be beilleszthetjük a szükséges kódot (a téma CSS fájlba kell beletennünk):
.tabbrowser-tabs[closebuttons="alltabs"] > .tabbrowser-tab > .tab-close-button {
display: -moz-box !important;
}
.tabbrowser-tabs:not([closebuttons="noclose"]):not([closebuttons="closeatend"]) > .tabbrowser-tab[selected="true"] > .tab-close-button {
display: -moz-box !important;
}

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!














