Az előző részben eljutottunk odáig, hogy képeket illesztünk be a weboldalunkba.
Az előző részben eljutottunk odáig, hogy képeket illesztünk be a weboldalunkba. Sajnos a képek legtöbbször nem jó méretűek vagy nem megfelelő kiterjesztésűek, így a képszerkesztő szoftverekkel vágnunk, méreteznünk kell őket.
De vajon milyen szoftvereket használjunk?
Természetesen erre a célra is tucatnyi szoftvert ajánlanak a neten – ezúttal a két legelterjedtebbről szólnánk néhány szót.
Adobe Photoshop
Az Adobe Photoshop napjaink egyik legjobb képszerkesztő programja. Tíz cikk sem lenne elég a teljes bemutatásához, de az alapvető ismereteket könnyen elsajátíthatjuk. Amennyiben birtokunkban a szoftver, indítsuk el. Nyissuk meg a File/Open menüpontból a szerkeszteni kívánt képet. Ha a mérete nem megfelelő, egyszerűen átméretezhetjük az Image menü Image Size pontjának a segítségével.

Ha fekvő helyzetű képpel van dolgunk, érdemes a szélességet maximum 400 pixelben megadni. Persze nem árt óvatosan bánni a méretekkel, hiszen elképzelhető, hogy a teljes szövegmező, ahová beszúrjuk a képet, nem nagyobb, mint 5-600 pixel. Ilyenkor lehetőleg a szövegrész felére méretezzük a képet. Miután a méretezéssel elkészültünk ellenőrizzük, hogy a megfelelő minőségű-e a kép. Ha igen, akkor mentsük el a File menü Save for web parancsával.

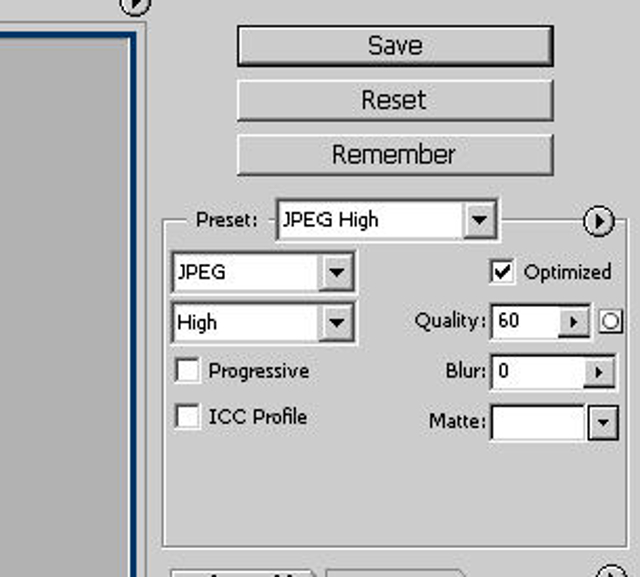
Itt tudjuk beállítani a file formátumát. Színes képek esetén, illetve ha a képen nem csak néhány szín jelenik meg, akkor javasolt a .jpg kiterjesztés használata.

A Quality pontban a minőséget is tudjuk változtatni. Az értéket állítsuk 70 és 80 közé, így a legkevesebb romlás mellett viszonylag jó minőségű, kis méretű képeket készíthetünk.
A kis bélyegméretek alsó sarkában láthatjuk az aktuális és eredeti méreteket. Ez alapján döntsük el, melyikre van szükségünk. Javasolt, hogy a kép mérete ne haladja meg a 40-50 KB-ot.
Amennyiben csak kevés színt használ a kép, nyugodtan mentsük el .gif-ként. Ha elmentettük a képünket, akkor a méretezéssel meg is volnánk. De mi a helyzet akkor, ha csak kép egy adott részére van szükségünk?
Akkor használjuk a kiválasztó eszközt az eszközpalettából, és jelöljük ki a kép kívánt részletét, majd az Image menü Crop pontjának segítségével vágjuk le a felesleget. Ezek után a mentés már az előbb leírtak alapján történik.
Paint Shop Pro
A PSP szinte az Adobe Photoshop kistestvére (igaz, a konkurenciától, mert a valódi kistestvér a Photoshop Elements). Ingyenes próbaverziója letölthető a corel.com oldalról. Ennek a programnak nagyjából hasonló képességei vannak, mint a nagyobb testvérnek, de a kezelése talán egyszerűbb.
Nézzük, hogyan kell méretezni meglévő képeinket. Nyissuk meg a File/Open menüből az átméretezni kívánt fotót, képet, s ezután az Image/Resize menüvel tudunk méretezni.

Mivel a kép egy weboldalra kerül, így a Pixel Dimensions blokkal foglalkozzunk. A fenti képen jelenleg százalékosan van megadva a méret, de állítsuk át pixelre. Határozzuk meg a kívánt szélességet, majd kattintsunk az OK gombra. Itt sem kell számolnunk a magasságot, ha a szélességet állítjuk, hiszen a program kiszámolja nekünk, amennyiben a két érték között zárt a lakat, azaz a Lock aspect ratio be van kapcsolva. Ellenkező esetben csak az egyik értéket fogjuk módosítani.
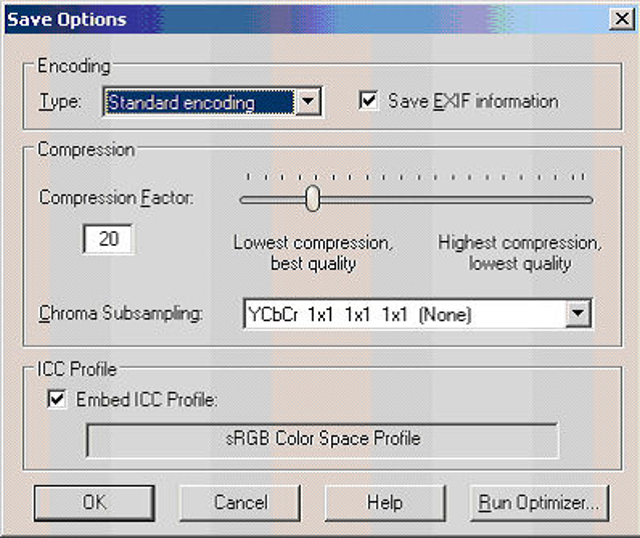
Ha a méretezéssel készen vagyunk, nyomjuk meg az F12 gombot. Mielőtt elmentenénk, állítsuk be a fájl típusát, majd kattintsunk a Help gomb alatt lévő Options gombra.

Itt be tudjuk állítani a tömörítés mértékét (Compression). Figyelem: az alacsonyabb szám a jobb minőséget jelzi, ellentétben a Photoshoppal. Ha megfelelnek a beállítások kattintsunk az OK gombra, és a Save gombbal mentsük a képet a kívánt helyre (images mappa).
A kép egy részének kivágása nagyon hasonlít a már említett folyamathoz.

Kattintsunk az eszköztáron a kiválasztó gombra (Selection Tool), majd jelöljük ki a kívánt részletet, és az Image/Crop to selection menüponttal vágjuk le a felesleget.
A mentés a már leírt módon történik.

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!