Az előző részben megterveztük a weboldalunkat, s kialakítottuk a menüpontokat is.
Az előző részben megterveztük a weboldalunkat, s kialakítottuk a menüpontokat is. A következő lépés a menüpontok tartalommal történő feltöltése.
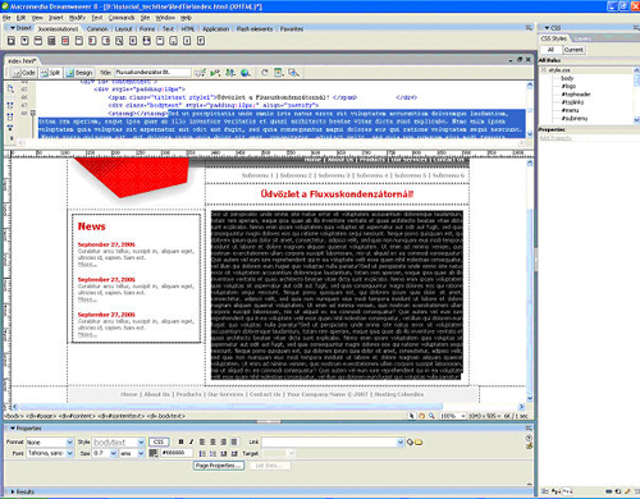
Nyissuk meg az index.html-t a Dreamweaverben, majd keressük meg a bemutatkozó szöveget. Amennyiben word dokumentumba írtuk korábban a bemutatkozást, akkor emellett nyissunk meg egy jegyzettömböt is.
Ha megnyitottuk a word dokumentumot, akkor jelöljük ki a másolni kívánt szöveget, majd illeszük be a jegyzettömbbe. Itt újra jelöljük ki, és ezután illesszük be a DW-ben a kívánt helyre:

A fenti műveletet azért kell így csinálni, mert a Word szereti átadni a szerkesztőnek a maga formázásait, az így kapott html kód viszont használhatatlan lesz, és a későbbi formázás is nagy gondokat okozhat.
Kaptunk tehát egy szép kis ömlesztett szöveget. Most csupán annyit kell tennünk, hogy megformázzuk, mintha csak a szövegszerkesztőben dolgoznánk.
Formázás esetén a következő billentyűkombinációk használatosak:
Ctrl-b félkövér
Ctrl-i dőlt
Enter új bekezdés
Ctrl-Enter új sor
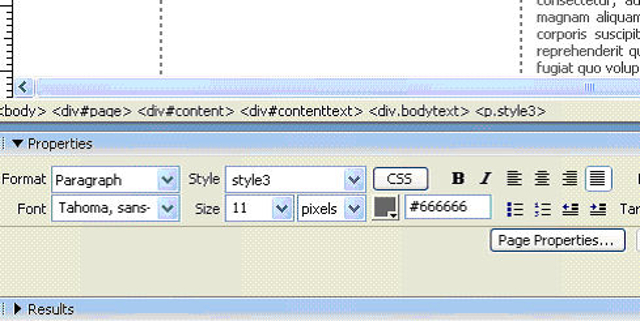
Persze ha valaki nem szereti használni a billentyűkombinációkat, annak ott van a Properties fül:

Nézzük meg, mi mit jelent.
Fomat: Az adott szövegrész formázása. Célravezető az átlagos szövegnél a Paragraph opciót, míg a címeknél a Heading-eket használni.
Font: Itt adjuk meg a szöveg betűtípusát, családját.
Size: meghatározhatjuk a betű méretét, illetve a mértékegységet.
Az emellett található részben tudjuk megadni a szöveg színét.
A többi gomb már ismerős a szövegszerkesztőből, így ezekről most nem szólunk.
Ha ezzel megvagyunk, mentsük el a dokumentumot, majd illesszük be az összes korábban elkészített menübe a fent leírt módon a tartalmat.
Hivatkozások beillesztése a szövegbe
Amennyiben azt szeretnénk, hogy a beírt szövegben hivatkozás legyen egy másik állományra, URL-re, akkor jelöljük ki a kívánt szöveget, majd a Properties fülön, a már korábban is említett link dobozba írjuk be a hivatkozás alapjául szolgáló fájlnevet vagy URL-t.
Figyelem, ha például a www.techline.hu-ra szeretnénk hivatkozni, akkor mindenképpen használjuk a http://www.techline.hu-t. A http:// lehagyása után ugyanis nem fog működni a link, ha külső URL-t próbálunk meghívni.
Amennyiben azt szeretnénk, hogy egy linkre kattintva e-mailt tudjanak küldeni, akkor a link mezőbe írjuk be: mailto:email cím.
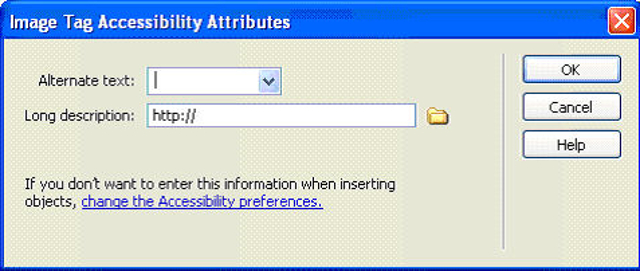
Képek beillesztéseEgy jó honlap nem nélkülözheti a minőségi illusztrációkat sem. Képeket az Insert menü Image pontjában tudunk beszúrni. Itt egyszerűen ki kell választanunk a kívánt képet, és be kell illesztenünk.

A fenti képernyőn megadhatjuk az alternate szöveget (ez jelenik meg, ha valamilyen oknál fogva a kiszolgáló nem tudja elérni a képet), a validitás megkívánja, hogy kitöltsük. Jellemzően a képen látható dolgot szoktuk ideírni.
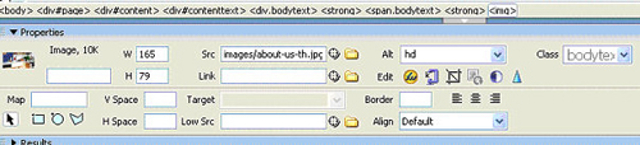
Egy képet a beszúrás után több módon tudunk paraméterezni.

Nézzük, mit jelentenek a fenti nevek?
A W és a H a szélességet és magasságot jelzi, pixelben megadva.
Az src a kép útvonalát adja meg. Itt hívnám fel a figyelmet, hogy a használt képeket érdemes elhelyezni ugyanabban a könyvtárban, img vagy images mappába.
A link pontban értelemszerűen hivatkozást adhatunk meg, így egy képet menüelemként is használhatunk.
Az Alt értékéről már korábban szó volt.
A Border a kép körül futó keretet jelzi.
Align: a kép elhelyezkedése a szöveghez képest.
Érdemes még figyelni arra, hogy a képek elnevezése az angol abc karaktereiből álljon, illetve ne tartalmazzon szóközöket és egyéb írásjeleket.
A képek kiterjesztése gif, jpg, vagy png legyen.

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!