A szolgáltatás a Google-Chart API , de meglepő módon, elég kevesen ismerik és használják.
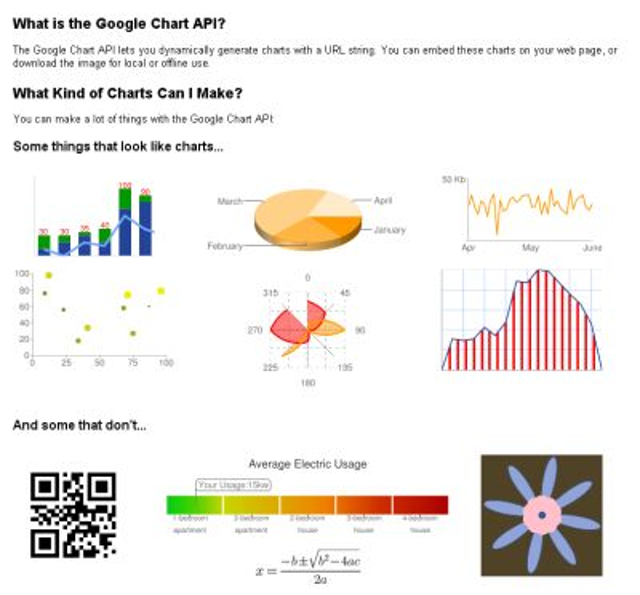
A szolgáltatás a Google-Chart API , de meglepő módon, elég kevesen ismerik és használják. Az eljárás előnye, hogy nem kell hozzá sem szoftver, sem képszerkesztő program – elég egy böngésző és egy netkapcsolat. A grafikonokat egyszerűen az URL segítségével fogjuk előállítani. Lássuk!
Kezdjük egy egyszerű példával! A táblázat és a hozzávaló URL:
http://chart.apis.google.com/chart?cht=lc&chs=300x200&chd=t:21,25,33,43,55,62,65,63,55,41,27,22
Az URL második része, azaz a paraméterek (minden paraméter & jellel van elválasztva) a következő dolgokat definiálják:
A cht=lc azt jelenti, hogy a chart type, azaz a grafikon típusa „line chart” (azaz vonalas diagram). A chs=300x200 jelentése: a grafikont 300x200 pixel méretűben szeretnénk látni. Végül a chd=t:21,25 az adatokat definiálja, ezekből készül a grafikon.

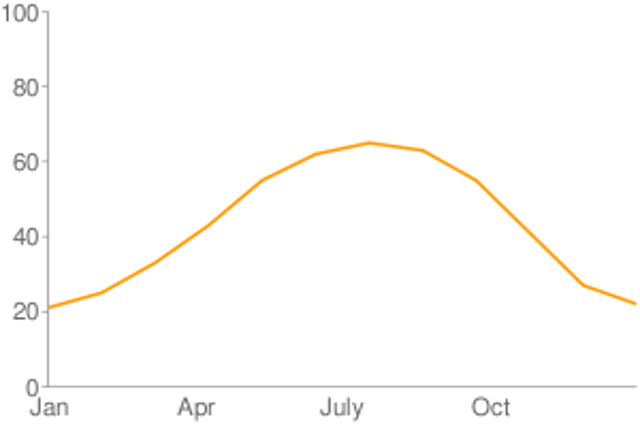
Ez persze így még nagyon fapados, hiszen nem adtunk meg címkéket. Egy normális grafikon pedig címkézve van, lássuk tehát ugyanezt, de immár címkével:

A chxt=x,y megadja az API-nak, hogy a címkéket az X és az Y tengelyre szeretnénk tenni. A chxl=0:|Jan|Apr|July|Oct| az X tengelyre címkézi a hónapok neveit. Mivel az Y-ra nem adtunk meg semmit, oda a Google automatikusan készít nekünk egy skálázást 0-100-ig.
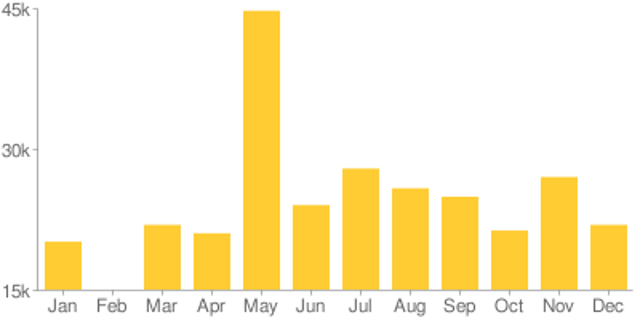
Ha inkább oszlopos grafikont szeretnénk, azt is könnyen megtehetjük, íme a grafikon, é sa hozzávaló URL:

Az alapvető különbség a cht=bvg utasítás, ami azt jelenti, hogy most a grafikon típusa „bvg”, ami a „bar with vertical bars” megfelelője.
Ha körszelet grafikont akarunk, akkor használjuk a cht=p (mint „pie”) utasítást.
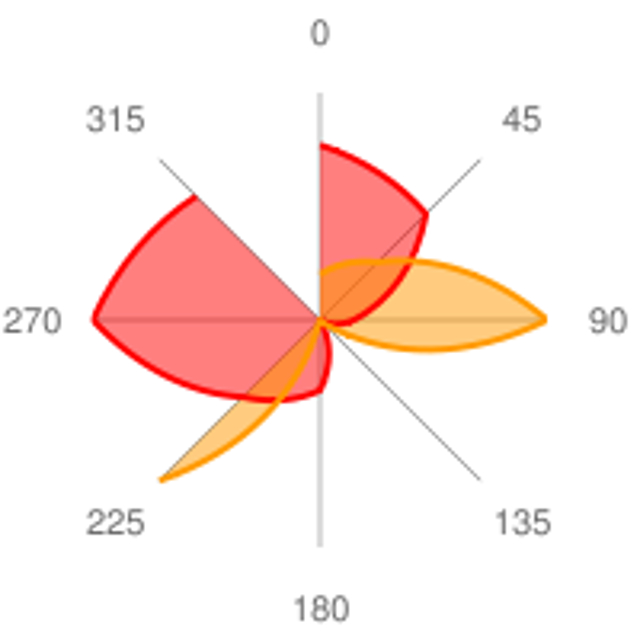
Ha nagyon ráérünk, változtathatjuk a színeket is, vagy éppen teljesen elborult, grafikonra alig emlékeztető ábrákat is létrehozhatunk. Az utasítások teljes (és impozáns) listája itt megtekinthető.


 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!