Készítsünk egy 400x400-as dokumentumot.
Készítsünk egy 400x400-as dokumentumot. A háttér színét állítsuk szürkére (ezen jól kivehetőek a grafikák).
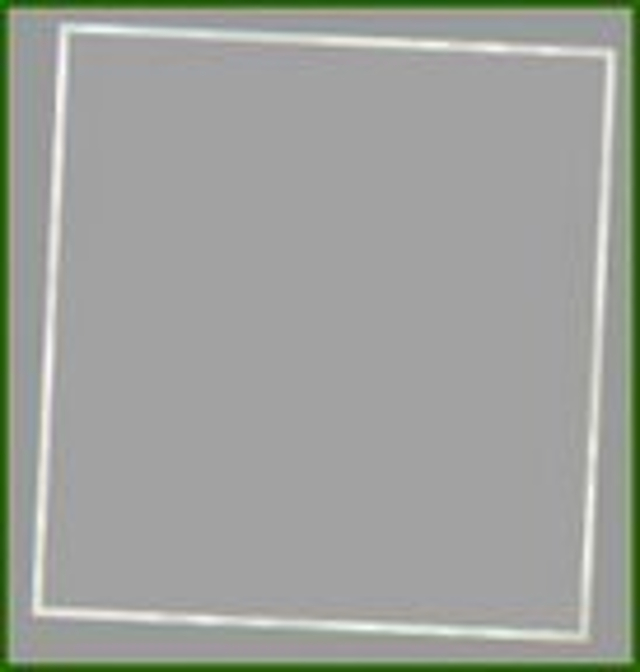
Rajzoljunk egy 250 széles és 270 pixel magas téglalapot, az új papír nevű rétegünkre. Az effekteknél adjunk hozzá egy felülről lefelé, fehérből vajszínűbe haladó színátmenetet (gradient overlay). A szerkesztés/alakítás/forgatás paranccsal (edit/transform/rotate) forgassuk el enyhén jobbra a téglalapot, csak hogy ne legyen annyira szabályos a kép.

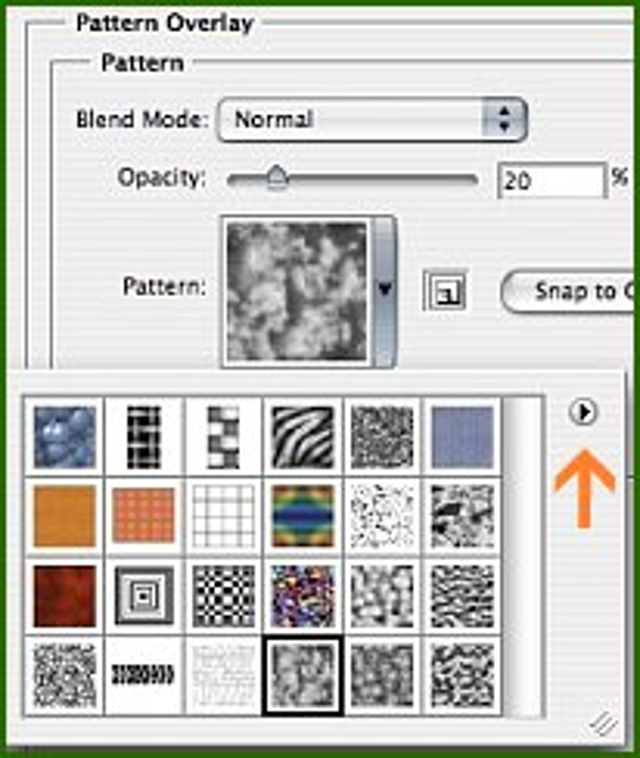
Menjünk vissza a rétegünk stílus lapjára, és adjunk rá még egy effektet: minta átfedés (pattern overlay). Válasszuk a mellékelt képen látható mintát. Ha nem találjuk, nyomjunk a kis nyílra az ablakban, és válasszuk a minta csoportot, aztán ok gomb. Az áttetszőséget állítsuk 20%-ra. Ezzel piszkos hatást adtunk a papírnak, így reálisabb lesz.

Nyomjunk egy ctrl klikket (macen alma klikk) a papír rétegen, így kijelöljük azt. Hagyjuk aktívan a kijelölést és készítsünk új réteget, képdoboz néven, váltsunk is rá. Most válasszuk a kijelölés/módosítás/zsugorítás parancsot (select/modify/contract), és adjunk meg 5-ös értéket. Így egy ugyanolyan formájú, de 5 pixellel kisebb kijelölést kapunk, a kívül eső rész lesz a fénykép kerete. Töltsük ki tetszőleges színnel. Ez egy segédréteg lesz, ebben fog megjelenni a valódi képünk, amit könnyedén megváltoztathatunk bármikor.

Ehhez egy vágómaszkot kell készítenünk, nézzük hogyan!
Töltsünk be egy képet amit a fényképre szeretnénk tenni. Jelöljük ki az egészet, másoljuk el, aztán illesszük be a sajátunkba. Tegyük legfelülre a réteget, és nevezzük el képnek. Figyeljünk rá hogy biztosan befedje a papírunkat!
Jöhet a trükk! Legyen kijelölve a kép réteg, és ctrl klikkel nyomjunk rá a képdoboz rétegre. A felugró menüben válasszuk a vágómaszk létrehozását (create clipping mask). Ha mindent jól csináltunk akkor a rétegeknek képen láthatóan kell kinézniük. A lényege az ennek a technikának hogy a kép egy meglévő formán belül fog megjelenni, jelen esetben a képdoboz rétegünkön. Így ha szeretnénk egy másik képünket is átalakítani, egyszerűen betöltjük ide, és rámaszkoljuk a képdobozunkra. Egyébként a kép réteget továbbra is mozgathatjuk, torzíthatjuk, persze csak a képdobozon belül.

Eddig egész jó, jöhetnek a 3d hatások, természetesen mind fénnyel kapcsolatos.
Azt szeretnénk ha a fényképünk 3 helyen felemelkedne egy picit, ehhez árnyékra lesz szükség. Készítsünk másolatot a papír rétegről, nevezzük árnyéknak és tegyük a papír réteg alá. Az rajta lévő effekteket kapcsoljuk ki, és helyettük jöjjön színátfedés (color overlay) feketével. Mossuk el picit, szűrők/életlenítés/gauss életlenítés, (filters/blur/gaussian blur), 4-es értékkel.
Most jön a fontos lépés. Használjuk a szerkesztés/ átalakítás/ hajlítás parancsot (edit/transform/warp). Egy 4x4-es négyzethálót kapunk. 3 sarkot húzzunk kijjebb egy kicsit, a többi pontot pedig kicsit a kép alá. A cél hogy csak a 3 saroknál legyen árnyék, mintha felkunkorodnának. A réteg átlátszóságot 60-ra tegyük, mert 100-on az árnyék túlságosan sötét lenne.

Jelöljük ki a papír réteg tartalmát (ctrl vagy alma klikk a rétegen), és hozzunk létre egy újat csillanás néven. Miközben aktív a kijelölés, válasszuk a színátmenet eszközt (gradient tool). Állítsuk fehérből átlátszóba haladónak, és a kép jobb alsó sarkából indulva húzzuk a kép közepe felé egy keveset, kb. az egész kép ötödéig. A réteg 80%-ban legyen átlátszó.

Meg van még a kijelölés? Ha nem akkor jelöljük ki újra. Készítsünk még egy utolsó réteget árnyékolás néven. Ismételjük meg az előbbi lépést, ezúttal a bal felső sarokban és fekete-átlátszó színnel. Egy picivel kisebb volnalat húzzunk, a réteg átlátszóság legyen 25%.

Ezzel készen is vagyunk. Ne feledjük hogy a vágómaszk technikával cserélhető a fénykép tartalma. További jó kisérletezést!


 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!