A stíluslapok már 1990 óta jelen vannak valamilyen formában.
A stíluslapok már 1990 óta jelen vannak valamilyen formában. A böngészők a stílus módosítására létrehozták saját leírónyelvüket, amelyet a webes dokumentumok megjelenésének módosítására lehetett használni. Eredetileg a stíluslapokat a felhasználók használták, mivel a HTML korai verziói még csak kevés prezentációs lehetőséget tartalmaztak. A fejlesztői igények folyamatosan növekedtek a stilisztikai lehetőségek irányába, így a HTML nyelvbe is egyre több stilisztikai elem került. A CSS eredetileg Håkon Wium Lie ötlete volt 1994-ben. Bert Bos időközben egy Argo nevű böngészőn dolgozott, amely saját stíluslapokat használt; végül ők ketten döntöttek a CSS kifejlesztése mellett.
Ekkoriban több stílusleírónyelv is létezett, de a CSS volt az első, ami a kapcsolás ötletét használta fel, vagyis a dokumentum stílusa több különböző stíluslapból tevődhetett össze. Ezáltal lehetőség nyílt arra, hogy a felhasználó által megadott stílus bizonyos esetekben felülírja a szerző stílusát.
Az 1990-es évek közepén alakult meg a Word Wide Web Consortium is, amely később fellépett a CSS érdekében, és létrehozott egy bizottságot a CSS részletes kidolgozására. 1996 decemberében hivatalosan is megjelent a CSS level 1 ajánlása. A CSS Level 2, mint hivatalos ajánlat, 1998 májusában jelent meg, a CSS 3 még fejlesztés alatt áll.
Közelebb a CSS-hez
A CSS bevezetésével elkülönítették a dokumentumok struktúráját a megjelenéstől, így a weblapok használhatóbbak, kezelhetőbbek, egyszerűbbek lettek, ugyanis a CSS használatával a kódból eltűntek egyebek között a karakterformázó tag-ek.
A CSS ugyancsak alkalmas arra, hogy a dokumentum stílusát a megjelenítési módszer függvényében adja meg, így elkülöníthető a dokumentum formája a képernyőn, a nyomtatási lapon, a hangos böngészőben (amely beszédszintetizátor segítségével olvassa fel a weblapok szövegét), vagy braille készüléken megjelenítve.
A CSS szintaxisa egyszerű, csak néhány angol nyelvű kulcsszót használ a stílusok tulajdonságaihoz. A stíluslap maga a stílust leíró szabályok sora. Minden szabályhoz tartozik egy szelektor és egy deklarációs szakasz. Ez utóbbi kapcsos zárójelek között, pontosvesszővel elválasztott deklarációkat tartalmaz. A deklarációk formája a következő: a tulajdonság neve, egy kettőspont, majd az adott tulajdonság értéke.
Ha például piros színűre akarjuk színezni az szöveget, akkor:
color:red;
Az elemek stílusát különböző CSS szelektorokkal lehet kiválasztani:
* szelektor:
* {
padding: 0px;
margin: 0px;
}
Minden elem margin és padding értékét nullára állítja.
Az elem neve alapján:
p {
font-size:12px;
font-family:’courier new’;
color:red;
}
Ez ezt eredményezi:

Vagyis az a szöveg, amit a <p></p> tag-ek közé írunk piros lesz, 12 pixeles betűmérettel, valamint Courier New betűtípussal.
Leszármazottak alapján
Előfordul olyan eset, amikor egy felsorolásban nem minden elemre kell linket tennünk, de azoknak különbözniük kell a felsorolás többi elemének színétől stb.
Nézzük a CSS-t:
li {
font-size:12px;
font-family:'courier new';
color:red;
}
li a:link, li a:visited{
font-size:12px;
font-family:'courier new';
color:blue;
text-decoration:none;
}
li a:hover{
font-size:12px;
font-family:'courier new';
color:blue;
text-decoration:underline;
}
Html:
<ul>
<li>nem link</li>
<li><a href="#">link</a></li>
<li>nem link</li>
<li><a href="#">link</a></li>
<li>nem link</li>
<li><a href="#">link</a></li>
</ul>
Eredmény:

Class vagy id attribútumok alapján
Használjuk itt is a már előbb említett felsorolást. Most nem helyezünk el linket, hanem id és class attribútumokkal színezzünk:
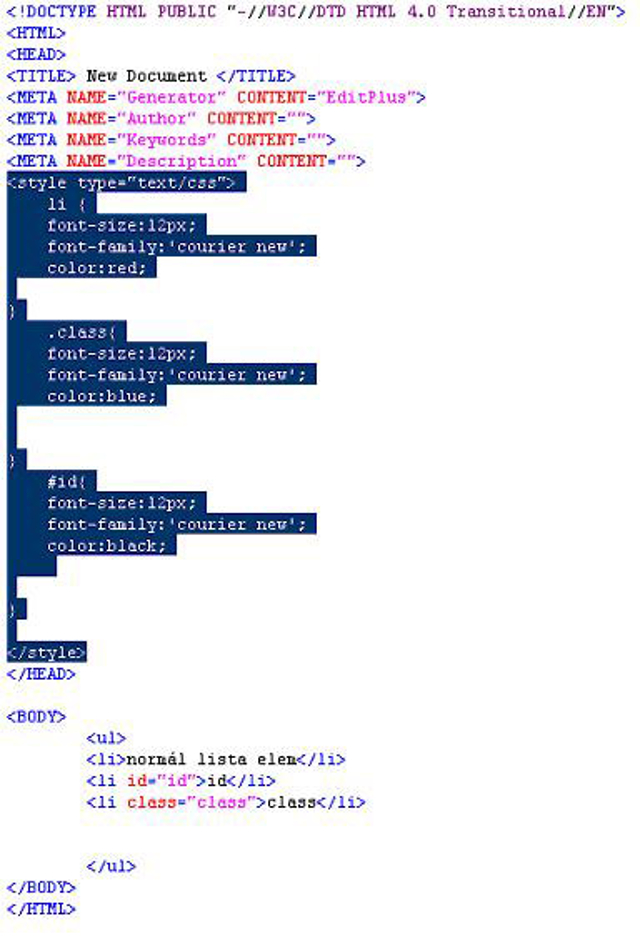
Css kód:
li {
font-size:12px;
font-family:'courier new';
color:red;
}
. class{
font-size:12px;
font-family:'courier new';
color:blue;
}
#id{
font-size:12px;
font-family:'courier new';
color:black;
}
Html kód:
<ul>
<li>normál lista elem</li>
<li id="id">id</li>
<li class="class">class</li>
</ul>
Eredmény:

Az id-kat ’#’ prefix-szel a class-okat pedig ’.’ prefix-szel látjuk el CSS-ben.
Hogyan kapcsolható a CSS a dokumentumhoz? Többféleképpen.
Első, amikor magába a dokumentum fejlécébe ágyazzuk be:

Figyelem: ilyenkor a CSS-t <style></style> tag-ek közé kell tennünk.
Külső CSS fájlra hivatkozunk a dokumentumból
<link href="/skins/default/css/techline.css" rel="stylesheet" type="text/css" />
Ilyenkor a CSS fájlban nem kell a tartalmat <style></style> tag közé tenni.
Inline-style-t használunk
Példa:
<p style=”color:red”>Ez a szöveg piros</p>

 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!