1. lépésHozzuk létre az alapokat.
1. lépés
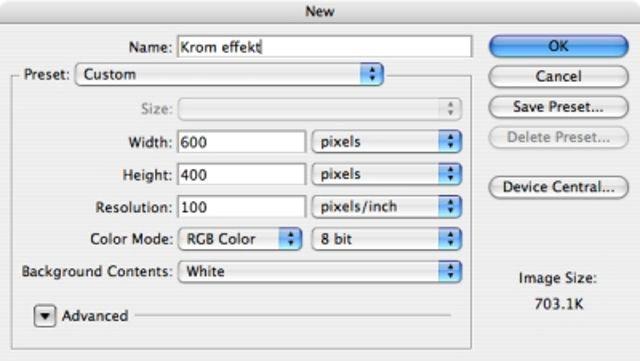
Hozzuk létre az alapokat. Készítsünk egy új képet, fehér háttérrel, mondjuk 600x400 pixeles méretben (File/New... menüpont). Ha kész, írjunk bele fekete színnel a szöveget, amelyet átalakítanánk. Élsimításhoz válasszuk a Crisp lehetőséget az eszköztárról. Minél nagyobb karakterméretet használunk, annál látványosabb lesz az effekt.

2. lépés
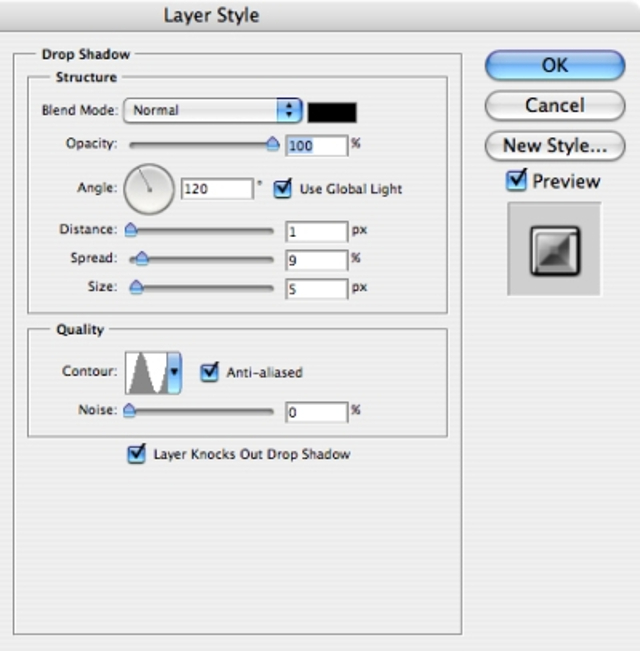
Ezután szöveges rétegünket lássuk el Drop Shadow effekttel. Erre több módszert is alkalmazhatunk: választhatjuk a Layer menü Layer Style menüpontjában a Drop Shadow... almenüt, de a rétegeket mutató ablak alján az Add a layer style gombra kattintva is ide jutunk. Állítsuk be a képen látható értékeket az ablakban.

3. lépés
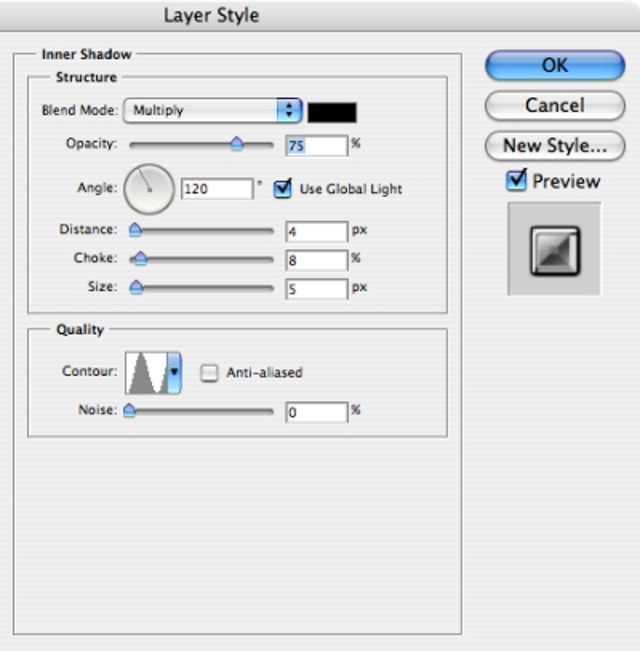
Most készítsünk egy belső árnyékot is, a Photoshop Inner Shadow effektfjét kihasználva. Ezt szintén az előbbi két módszerrel érhetjük el, vagyis a Layer menüből vagy a Layers ablakból. Állítsuk be a képen látható értékeket. Ez elsőre nem hoz látványos eredményt, hiszen fekete karaktereken hoztunk létre fekete árnyékot... De várjuk ki a végét!

4. lépés
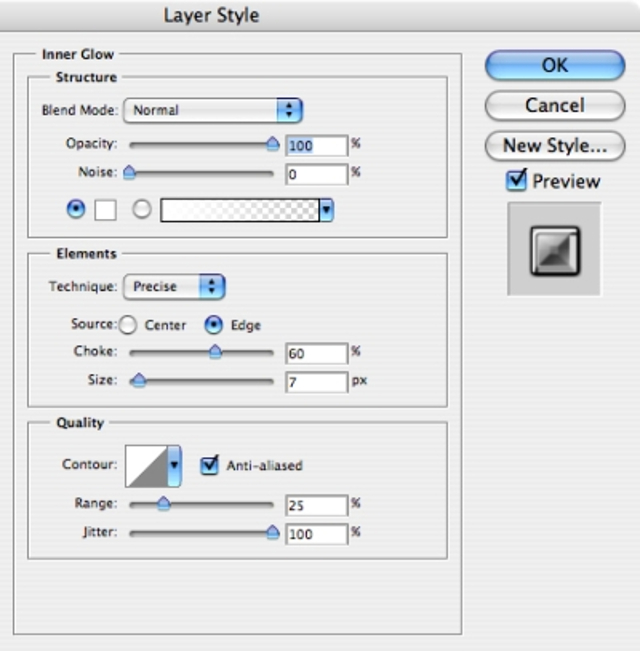
Mivel szeretjük a Photoshop beépített effektjeit, ismét azok közül választunk, mégpedig az Inner Glow-t. Ezt a belső ragyogást ismét a Layer menüben vagy a Layer palettán érjük el.

5. lépés
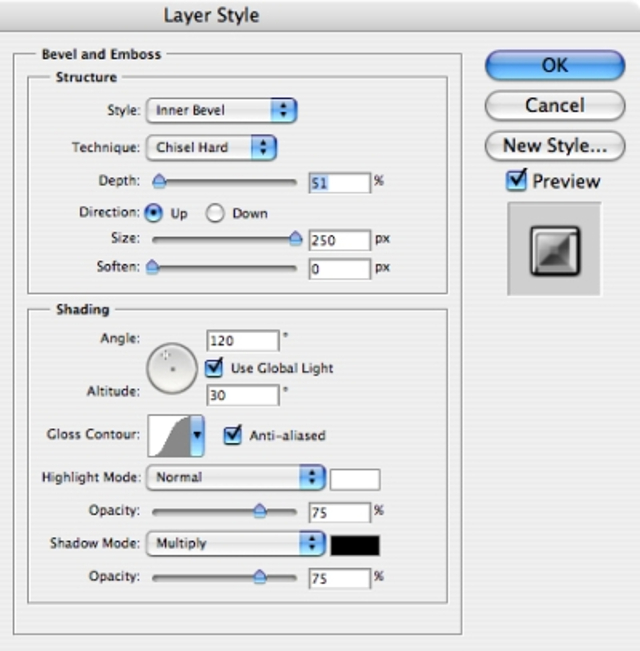
Ha eddig nem ment csukott szemmel, most már biztosan megtaláljuk úgy is a réteg effekteket. Ezúttal a Bevel and Emboss kell nekünk, hogy egy kis térbeliséget kölcsönözzünk a feliratnak.

6. lépés
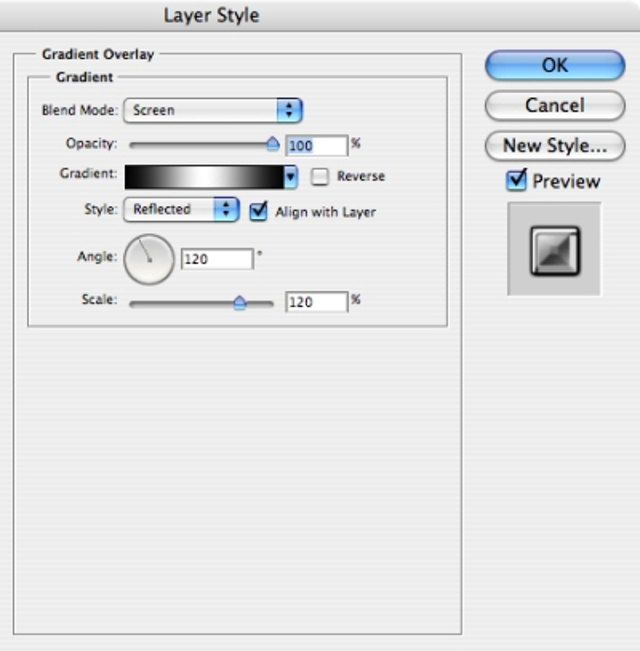
Nincs már sok hátra, még egy kis színnel dobjuk fel a szövegünket. Ehhez szintén a Layer effektek egyikét, a Gradient Overlay-t használjuk.

7. lépés
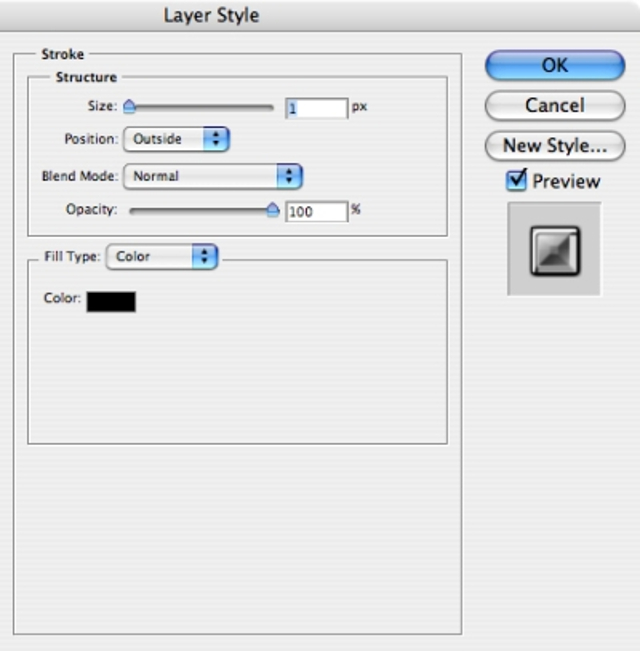
Végül egy Stroke effekttel is ellátjuk szövegünket, és ezzel tulajdonképpen el is készültünk.

8. lépés
Ha szeretnénk még árnyékot is tenni a szöveg mögé, előbb át kell kicsit alakítanunk, hogy újabb Drop Shadow effektet alkalmazhassunk.
Kattintsunk a szöveges rétegen a jobb egérgombbal, és válasszuk a Rasterize Type lehetőséget. Így a szöveg sajnos elveszíti a szerkeszthetőségét, viszont ezután már össze lehet vonni egy másik réteggel. Erre pedig szükségünk lesz, hogy „belevasaljuk” a létrehozott effekteket.
Hozzunk létre a szöveg réteg fölött egy új, átlátszó réteget, majd jelöljük ki az új réteget és a szöveg rétegét, majd a jobb egérgombbal kattintva válasszuk a megjelenő menüből a Merge Layers lehetőséget.
Ezzel a szerkeszthető rétegeffektek eltűnnek, immár szabadon adhatunk krómozott szövegünknek árnyékot a Drop Shadow effekttel.


 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!