Nemcsak az írott szöveg kinézete lesz olyan, mint a régi időkben, de a működési elv is ugyanaz.
A brit programozó és szoftvermérnök Ben Wheeler 1997 óta dolgozik a szakmájában, szabadúszóként viszont csak az elmúlt öt évben kezdett el munkát vállalni. A szakember természetesen készített egy saját honlapot is, ahol időről időre megmutatja, milyen munkákon is dolgozik a színfalak mögött.
Persze ezek a projektek nem pont ugyanolyanok, mint amiket elvállal (ugyanis köti a titoktartási szerződés), arra viszont nagyon jó, hogy megmutassa, mi mindenre lehet képes egy programozó a modern HTML és a jQuery segítségével.
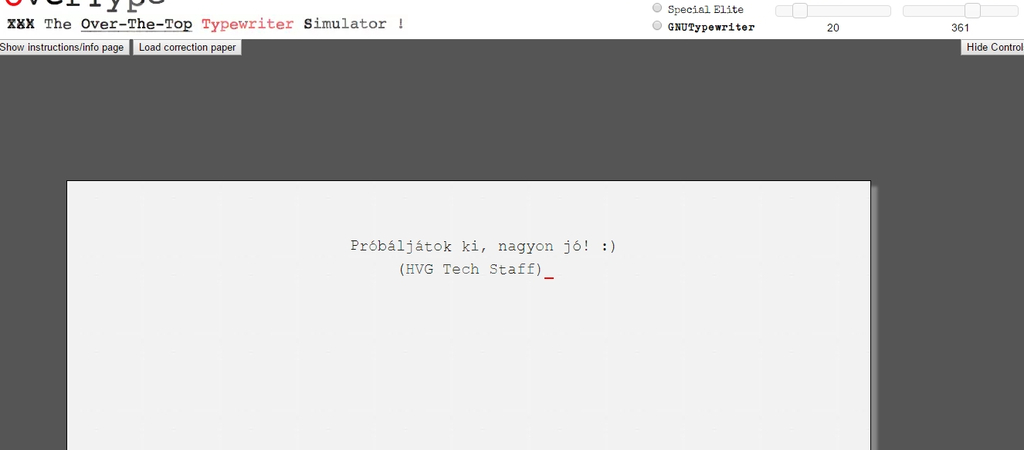
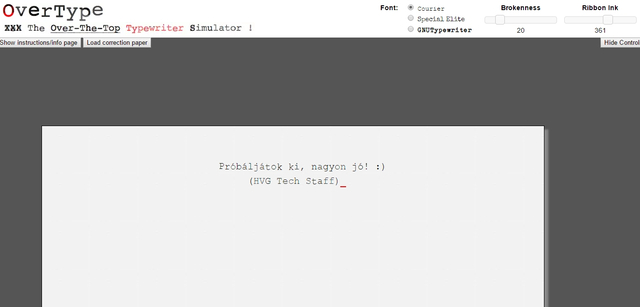
Az egyik legizgalmasabb munkája OverType néven fut. Ez tulajdonképpen egy írógép-szimulátor, amivel pont úgy tudunk gépelni, mint a régi írógépeken. Nemcsak azért, mert kinézetre olyan eredményt kapunk, hanem mert a működési elve is ugyanaz lett.

Csakúgy mint az "eredeti" változaton, egyszerre csak egy karaktert lehet leütni a billentyűzeten ahhoz, hogy rendesen tudjunk rajta írni. A kurzorokkal előre, hátra, valamint egy sorral és egy sorral lejjebb lehet mozogni. A Tab lenyomásával egy tabulátornyi helyet ugrik a kurzor előre, a Shitf + Tabbal pedig ugyanez visszafelé működik. Ha az Esc gomb lenyomása mellett kezdünk el gépelni, a betűk piros színre váltanak. A Shift + Esc kombinációval piros színű nagybetűket írhatunk, a sor végére érve pedig Entert kell ütni ahhoz, hogy új sorba ugorjon a kurzor.
Ha hibát vétettünk, a Load correction paper gombot kell megnyomnunk, majd újra begépelnünk az adott szövegrészt. Ezzel fehér színnel írjuk át a feketét, így "láthatatlanná" válik.
Hogy teljes legyen az írógép-élmény, érdemes bekapcsolni a hangfalat, hogy az eseményekhez rendelt hangokkal együtt lehessen használni a szimulátort, ami egyelőre mobilon nem, csak asztali gépen működik. Ezen az oldalon lehet kipróbálni.
Ha máskor is tudni szeretne hasonló dolgokról, lájkolja a HVG Tech rovatának Facebook-oldalát.
 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!