1. Hozzunk létre egy réteget.
1. Hozzunk létre egy réteget. Készítsünk rajta egy kör alakú kijelölést és töltsük ki feketével.

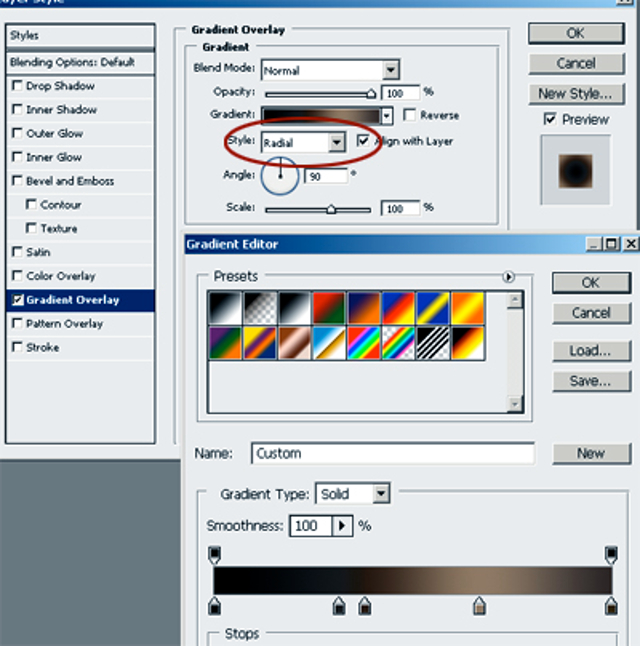
Nevezzük el mondjuk "szem"-nek. Nyissuk meg layer style ablakot és alkalmazzunk egy gradient overlay-t a következő beállításokkal:

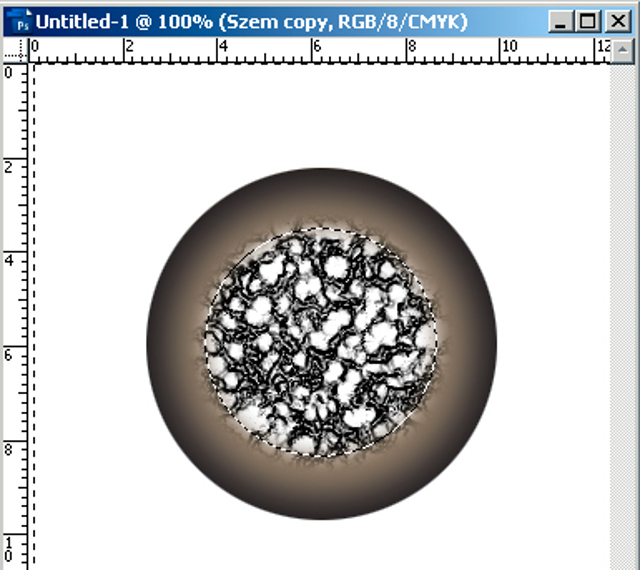
Valami ilyesmit kapunk végeredményül:

2. Duplikáljuk ezt a réteget és távolítsuk el róla ez effektusokat (clear layer styles). Így visszakapjuk ez eredeti fekete kört, de egy újabb rétegen, a "szem" layer felett.
3. Ezt az új réteget töltsük ki textúráxal az ábrán látható módon ("texture fill 2"-ből a legutolsó).

4. Most egy kis trükk következik: a textúra effektust ugyanis rá kell helyeznünk a rétegre (Photoshopban az effektusok alapbeállításban a rétegen látható ábrától függetlenek, de jelen esetben ez nekünk nem jó). Menjünk a Layer menübe és itt válasszuk a layer style/create layers opciót. Az így keletkező új réteget és az alatta levőt egyesítsük (merge).
5. Készítsünk egy kör alakű kijelölést, majd nyomjuk meg a Shift+Ctrl+D-t, hogy "lágyítsuk" a kiválasztást (feather selection, nagyjából 5 pixel elég lesz), majd nyomjunk Shift+Ctrl+I-t, hogy invertáljuk a kiválasztást, és nyomjunk egy törlést (delete). A végeredmény ez lesz:

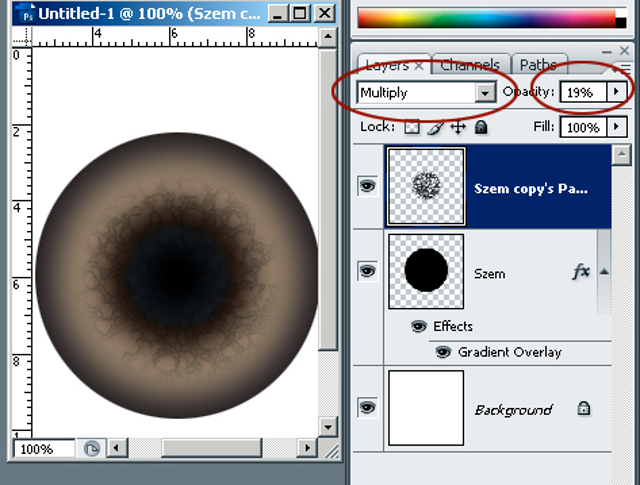
Állítsuk lejjebb az opacity mértékét, a réteget pedig állítsuk normal-ról multiply-re!
6. Most ismételjük meg a harmadik és negyedik lépést (az ötödiket már ne!), és ezt az újonnan kapott textúrát is "halványítsuk", azaz vegyük le az opacity értékét - egy kicsit még alacsonyabbra, mint az előzőt. Ne feledkezzünk meg a "multiply"-re állításról, különben nem lesz hatásos az effektus.

7. Készítsünk egy kijelölést oda, ahová a szembogarat szertnénk, és töltsük ki fekete színnel. Majd alkalmazzunk rajta egy kis Gaussian Blur-t (így nem lesz olyan éles a körvonala).
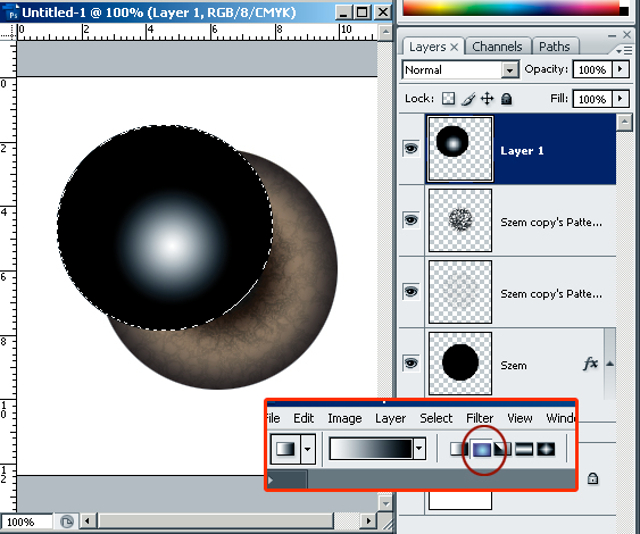
8. Készítsünk egy új réteget, ezen pedig egy másik kör alakű kijelölést, kicsit feljebb és jobbra. Ebben a kijelölésben készítsünk egy radial gradient-et (színátmenet) fehérből feketébe, az ábrán látható módon. (fontos hogy radial legyen, ne pedig az alapbeállításban használatos linear.)

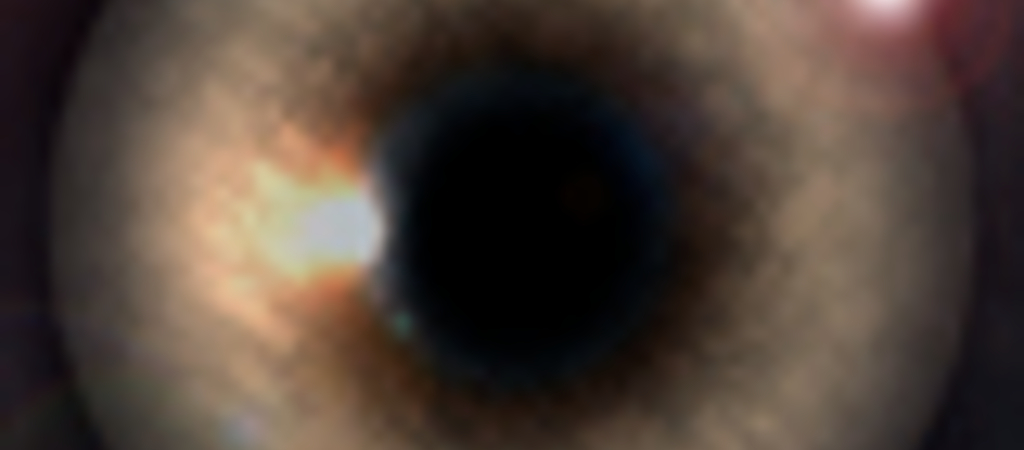
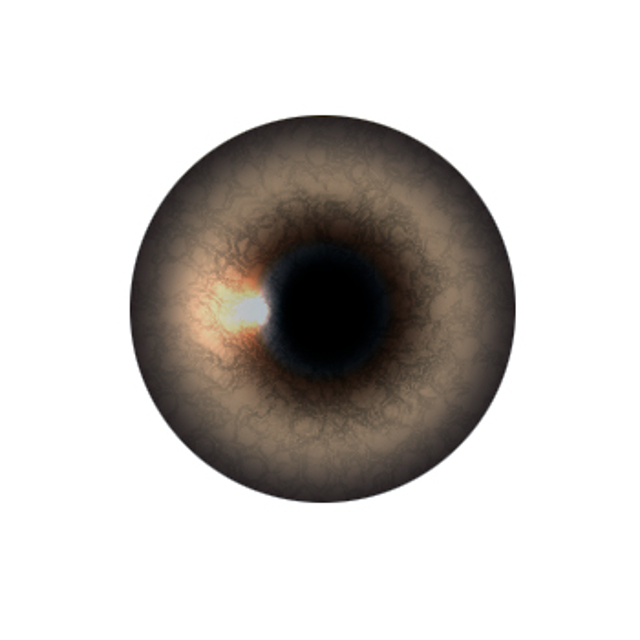
9. Ha megvagyunk, ezt a réteget állítsduk normal-ról color dodge-ra a réteg palettán. Ha szükséges pozicionáljuk egy kicsit. Készen is vagyunk!

A szemet színesítsük egy kis misztikus hátérrel és egy kis lens-flare effektussal. Mindenki az ízlése szerint.

Tipp: Ha más színű szemet akarunk csak állítsuk át a színértékeket az első lépésben létrehozott gradient overlay effektusban..


 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!