Ez az úgynevezett PowerClip funkció, vagy magyarul MaszkMester, amelynek meg kell adni egy maszk...
Ez az úgynevezett PowerClip funkció, vagy magyarul MaszkMester, amelynek meg kell adni egy maszk rácsot, amely alapján bitmap-es vagy vektorgrafikus képünket részekre bonthatjuk. Egyetlen követelmény van ezzel a maszkráccsal kapcsolatban, hogy minden egyes részletének zárt alakzatnak kell lennie. A logikája az, hogy ezen önálló alakzat objektumok képezik a darabolás alapját.
1. lépés
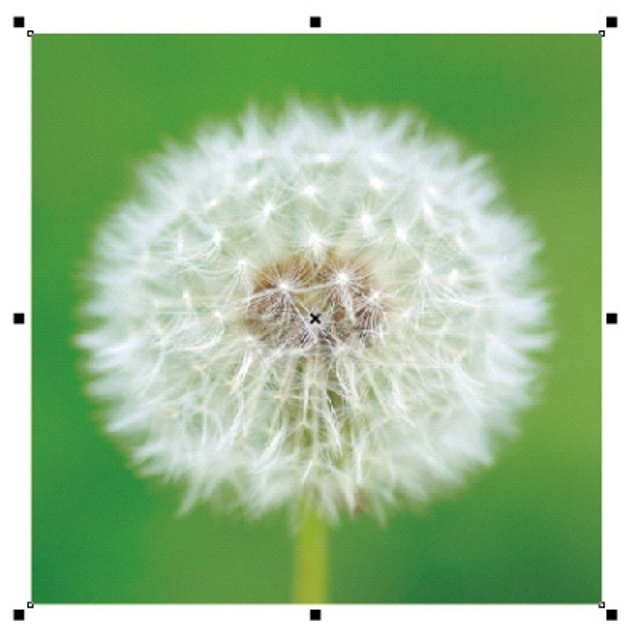
Az első lépésben válasszuk ki a feldarabolandó képünket. Esetünkben egy bitmap-es képet importálunk a Coreldraw munkafelületére.

2. lépés
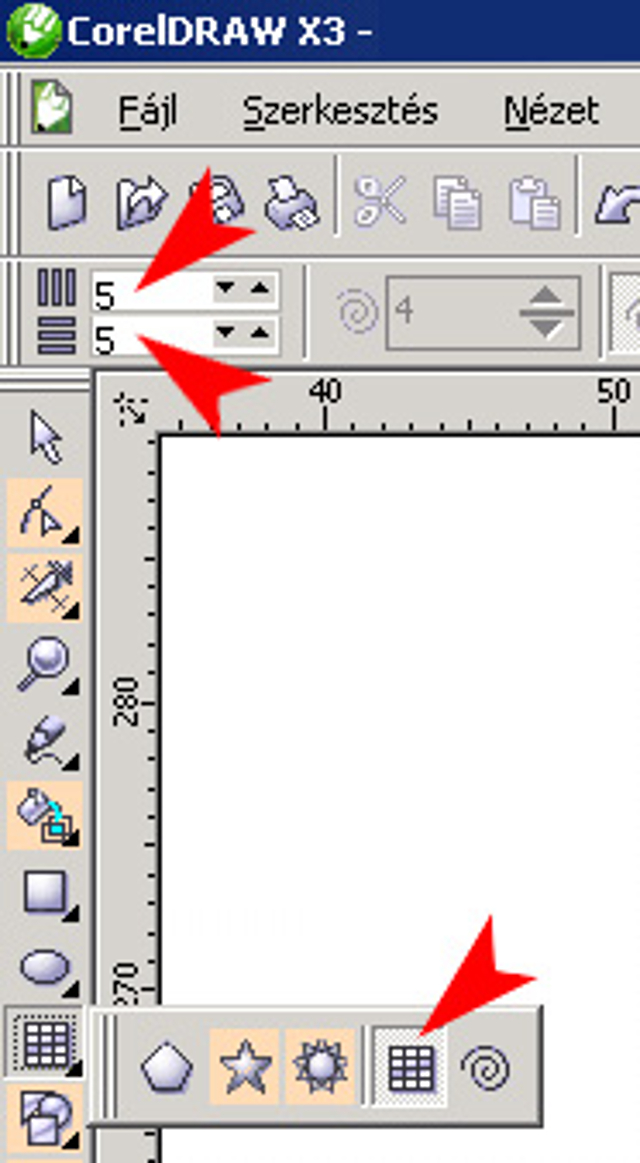
A következő lépésben meg kell megrajzolnunk a maszkrácsot. A Coreldrawnak erre is van egy célszerű eszköze, a Rácsozat készítő, amely a képernyő bal oldalán az eszközök között aktiválható. A Rácsozat beállításai azonnal megjelennek a tulajdonságsoron. Itt állíthatjuk be a sorok illetve az oszlopok számát. Célszerű a képünk arányaihoz igazítani a sorok illetve oszlopok arányát. Mi a jelen esetben 5x5-ös mezőt állítottunk be.

3. lépés
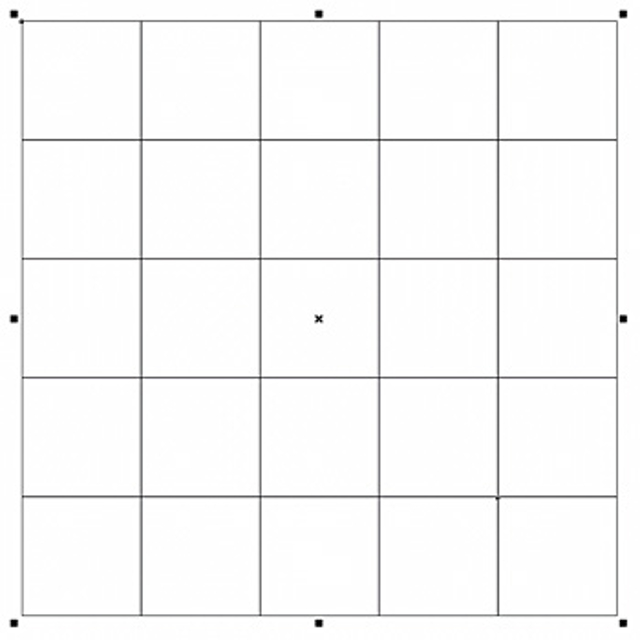
Amikor a kurzort a rajzterület fölé visszük, megjelenik mellette a rács apró ikonja is egy szálkereszt társaságában. Ilyenkor kattintva adjuk meg a rácsozat kezdő pontját, majd nyomva tartva megrajzoljuk a feldarabolandó kép méretéhez illeszkedő rácsmaszkot. Ha négyzet alakú mozaikdarabokat szeretnénk, akkor a rács rajzolása közben nyomjuk le a Ctrl billentyűt is. Az így elkészített rácsunk gyakorlatilag 25 darab zárt négyzetből áll, csoportba foglalva. Erről meggyőződhetünk, ha szétbontjuk az alakzatunkat.
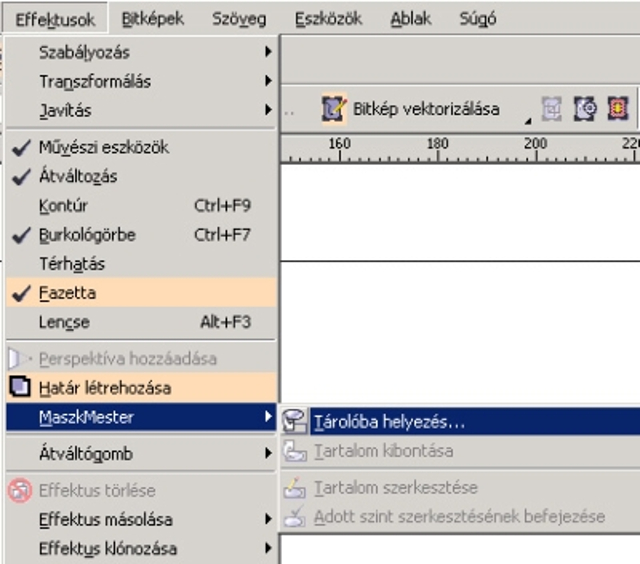
Ha a képünk és a maszkrács is elkészült aktiváljuk a MaszkMester funkciót.
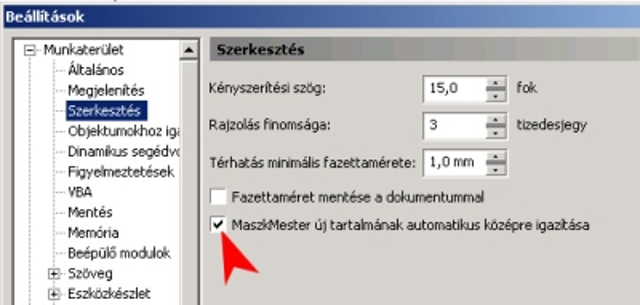
Előtte célszerű beállítani az automatikus középre igazítás opciót. Az Eszközök menü Beállítások lenyíló ablakában válasszuk a Szerkesztés párbeszédablakot. Itt kell bekapcsolni a MaszkMester új tartalmának automatikus középre igazítása jelölőnégyzetet.

4. lépés
Előtte célszerű beállítani az automatikus középre igazítás opciót. Az Eszközök menü Beállítások lenyíló ablakában válasszuk a Szerkesztés párbeszédablakot. Itt kell bekapcsolni a MaszkMester új tartalmának automatikus középre igazítása jelölőnégyzetet.

5. lépés
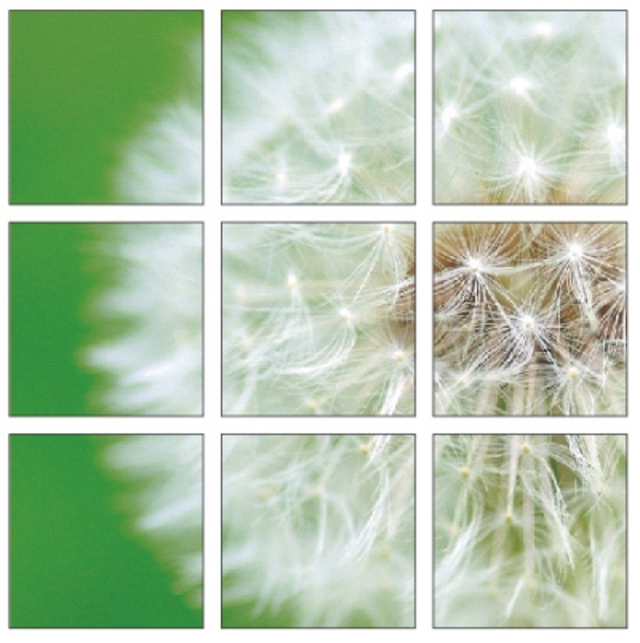
A következő lépésben illesszük képünket a rácsba. Ehhez jelöljük ki a feldarabolandó képünket, majd válasszuk ki az Effektusok lenyíló ablak MaszkMester menüpontjának Tárolóba helyezés (Place Inside Container) nevű parancsát. Ekkor a kurzor egy nagyméretű nyíllá alakul át, amellyel kattintsunk a maszkrácsunkra. Ebben a pillanatban a kép beugrott a maszkrácsba, s automatikusan feldarabolódott 25 darab képrészletre.

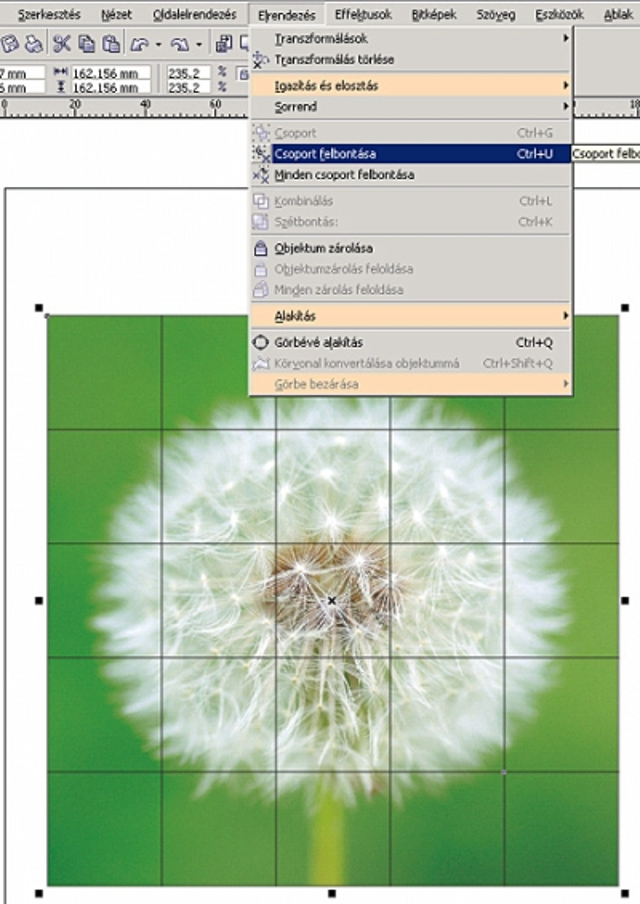
Az elkészült mozaikunk még egyetlen csoportot alkot. Ezért ha tovább szeretnénk vele dolgozni, akkor fel kell bontani elemeire. Ezt egyszerűen megtehetjük, ha a felső szerkesztő tulajdonságsoron kattintunk a Csoport szétbontása (Ungroup) ikonra, vagy kiválasztjuk az elrendezés menüpont azonos nevű parancsát. Ezután a maszkrács említett négyzetei, a képrészletekkel együtt egymástól függetlenül szerkeszthetők, transzformálhatók, vagy akár színezhetők.
6. lépés

7. lépés
A szebb mozaikhatás eléréséhez mozgassuk el egymástól az egyes elemeket. Ezt megtehetjük manuálisan vagy a Transzformálás ablakban számszerű értékek alapján. Ha az egyes négyzeteken kettőt kattintunk, akkor a sarokpontok befoglaló négyzetei apró görbékké változnak át, jelezve hogy objektumunk elforgathatóvá vált.

8. lépés
Az egérrel ezután kompozíciónknak megfelelően az utolsó két oszlop négyzeteit növekvő arányban egyenként elforgattuk, s természetesen kicsit odébb is mozdítottuk.

9. lépés
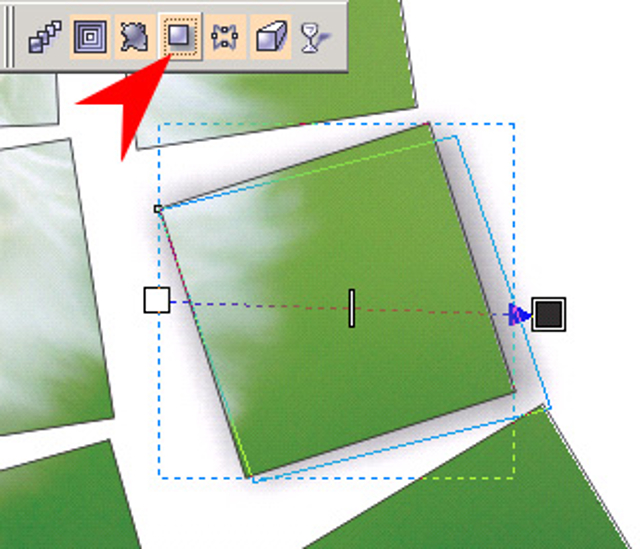
Az összhatás árnyékokkal még teljesebb. Az Interaktív árnyék eszköz segítségével könnyedén elkészíthetjük az egyes négyzetek realisztikus árnyékát. A kiválasztott eszközzel bármelyik négyzeten kattinthatunk, majd a megjelenő két szerkesztőpont és szabályozó csúszka beállításával kedvünkre változtathatjuk hatását.

10. lépés
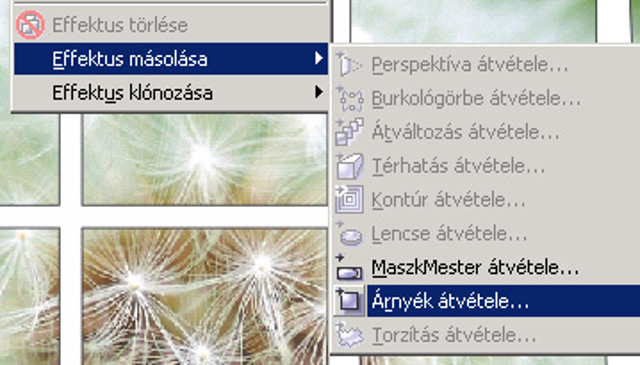
Mivel a többi négyzeten is szeretnénk árnyékot alkalmazni, s nem szeretnénk egyenként végrehajtani a parancsot, használjuk az Effektus másolása funkciót.

11. lépés
El is készültünk mozaikunkkal.



 Ajándékozz éves hvg360 előfizetést!
Ajándékozz éves hvg360 előfizetést!